Difference between revisions of "Align/es"
(Importing a new version from external source) |
(Updating to match new version of source page) |
||
| Line 3: | Line 3: | ||
=Alineación General= | =Alineación General= | ||
| + | <div class="mw-translate-fuzzy"> | ||
La alineación es un paso intermedio que se nota raras veces dado que es caso siempre automático. De hecho, cuando la alineación automático tiene éxito. el usuario solo verá el paso de control de alineación. | La alineación es un paso intermedio que se nota raras veces dado que es caso siempre automático. De hecho, cuando la alineación automático tiene éxito. el usuario solo verá el paso de control de alineación. | ||
| + | </div> | ||
{{Screenshot|Wizard-aligned-items.PNG}} | {{Screenshot|Wizard-aligned-items.PNG}} | ||
| Line 9: | Line 11: | ||
El paso de control de alineación mostra los elementos alineados en colores diferentes y una barra de herramientas específica: | El paso de control de alineación mostra los elementos alineados en colores diferentes y una barra de herramientas específica: | ||
| + | <div class="mw-translate-fuzzy"> | ||
;{{List button|prevAction.png}} Anterior: Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado. | ;{{List button|prevAction.png}} Anterior: Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado. | ||
;{{List button|fixAlignAction.png}} Mejorar Alineación: Mostra un listado de elementos alineados que permite al usuario mejorarlos si fueran incorrectos. | ;{{List button|fixAlignAction.png}} Mejorar Alineación: Mostra un listado de elementos alineados que permite al usuario mejorarlos si fueran incorrectos. | ||
;{{List button|nextAction.png}} Sigiuente: Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar. | ;{{List button|nextAction.png}} Sigiuente: Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar. | ||
| + | </div> | ||
El istado de elementos alineados se muestra pulsando el botón {{Inline button|fixAlignAction.png}}. | El istado de elementos alineados se muestra pulsando el botón {{Inline button|fixAlignAction.png}}. | ||
| Line 23: | Line 27: | ||
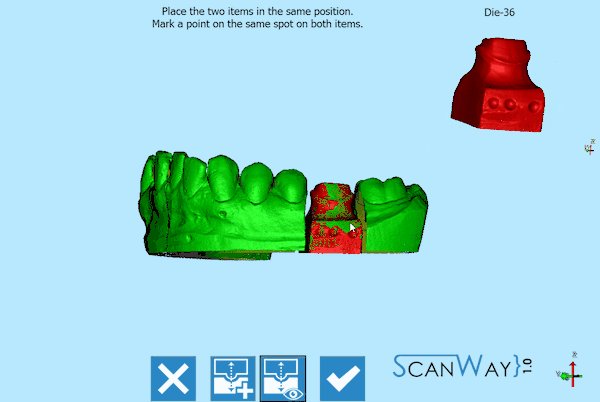
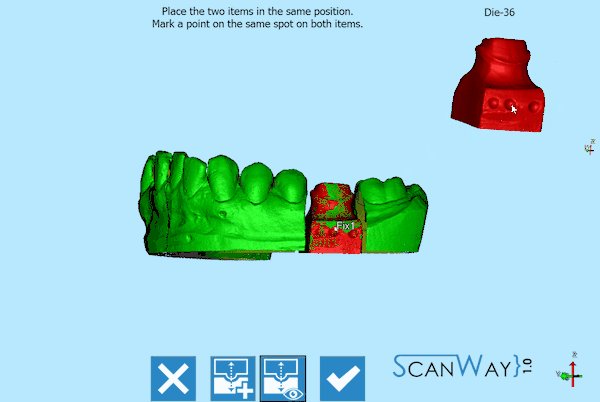
En el paso de alineación manual se ve al centro de la pantalla, el elemento fijo o elemento de referencia al que los elementos escaneado en detalle se van a alinear; en la esquina superior derecha está el eleménto móvil que se alineará a la referencia; en bajo está la barra de herramientas. | En el paso de alineación manual se ve al centro de la pantalla, el elemento fijo o elemento de referencia al que los elementos escaneado en detalle se van a alinear; en la esquina superior derecha está el eleménto móvil que se alineará a la referencia; en bajo está la barra de herramientas. | ||
| + | <div class="mw-translate-fuzzy"> | ||
;{{List button|cancel.png}} Salir : Sale de la ventana. | ;{{List button|cancel.png}} Salir : Sale de la ventana. | ||
;{{List button|bestFitAction.png}} Mejorar Alineación: Mejora la alineación entre los elementos. Solitamente esta acción es automática. | ;{{List button|bestFitAction.png}} Mejorar Alineación: Mejora la alineación entre los elementos. Solitamente esta acción es automática. | ||
;{{List button|viewFloatAction.png}} Ver Móvil: Mostra o esconde las imagen del objeto móvil. | ;{{List button|viewFloatAction.png}} Ver Móvil: Mostra o esconde las imagen del objeto móvil. | ||
| − | ;{{List button|Ok.png}} Aceptar : Acepta los cambios y cierra la ventana. | + | ;{{List button|Ok.png}} Aceptar : Acepta los cambios y cierra la ventana. |
| + | </div> | ||
Para alinear, poner las dos imágenes (fija y móvil) en la misma posición y marcar un punto en el mismo lugar en ambas imágenes. Si necesario, por dificultades en alinear o falta de información, se pueden poner varios puntos en ambas imágenes. | Para alinear, poner las dos imágenes (fija y móvil) en la misma posición y marcar un punto en el mismo lugar en ambas imágenes. Si necesario, por dificultades en alinear o falta de información, se pueden poner varios puntos en ambas imágenes. | ||
| Line 40: | Line 46: | ||
Además, la alineación debe ser perfecta, sin ningún margen de error desde el punto de vista mecánico. | Además, la alineación debe ser perfecta, sin ningún margen de error desde el punto de vista mecánico. | ||
| + | <div class="mw-translate-fuzzy"> | ||
Para solucionar este problema, no se escanea directamente la conexión sino que se usa un '''Marker'''o '''Scanbody'''. Un Scanbody es un objeto específico, diseñado para escanearse, que ajusta perfectamente a la conexión del implante. | Para solucionar este problema, no se escanea directamente la conexión sino que se usa un '''Marker'''o '''Scanbody'''. Un Scanbody es un objeto específico, diseñado para escanearse, que ajusta perfectamente a la conexión del implante. | ||
| + | </div> | ||
| − | El escaneo del Scan Body no es suficiente: los datos resultantes del escaneo serán utilizados para calcular la posición exacta de la interfaz implantar. Para efectuar este cálculo es necesaria una [[Implant_Library|Biblioteca de Implantes]]. | + | <div class="mw-translate-fuzzy"> |
| + | El escaneo del Scan Body no es suficiente: los datos resultantes del escaneo serán utilizados para calcular la posición exacta de la interfaz implantar. Para efectuar este cálculo es necesaria una [[Implant_Library|Biblioteca de Implantes]]. | ||
| + | </div> | ||
La alineación a la biblioteca de implantes se puede llevar a cabo en el software CAD. Sin Embargo, si se usa una biblioteca para la plataforma Exocad, el usuario puede llevar a cabo esta operación directamente en ScanWay para obtener resultados mejores. | La alineación a la biblioteca de implantes se puede llevar a cabo en el software CAD. Sin Embargo, si se usa una biblioteca para la plataforma Exocad, el usuario puede llevar a cabo esta operación directamente en ScanWay para obtener resultados mejores. | ||
| Line 53: | Line 63: | ||
| + | <div class="mw-translate-fuzzy"> | ||
La ventana se divide en 4 secciones: | La ventana se divide en 4 secciones: | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
;Bibliotéca: Para elegir la familia de implantes y la conexión, lleva: | ;Bibliotéca: Para elegir la familia de implantes y la conexión, lleva: | ||
*Un filtro para buscar el nombre del implante simplemente escribiendo. Todos los implantes que corresponden al nombre van a mostrarse en el listado. | *Un filtro para buscar el nombre del implante simplemente escribiendo. Todos los implantes que corresponden al nombre van a mostrarse en el listado. | ||
| Line 65: | Line 78: | ||
;Info: Si se ha configurado bien la bibliotéca para que funcione con nuestro software, en esta sección se mostra una pequeña guía a los tipo de díametros y coexiones disponibles. | ;Info: Si se ha configurado bien la bibliotéca para que funcione con nuestro software, en esta sección se mostra una pequeña guía a los tipo de díametros y coexiones disponibles. | ||
En todas nuestra bibliotécas esta opción es presente y, dado que está conectada al Wiki, el botón ''Abrir Browser'' abre la páguina de listado de bilblioteca de implantes. | En todas nuestra bibliotécas esta opción es presente y, dado que está conectada al Wiki, el botón ''Abrir Browser'' abre la páguina de listado de bilblioteca de implantes. | ||
| + | </div> | ||
| Line 79: | Line 93: | ||
La interfaz mostra todos los marker adquiridos, un imagen del STL de la bibliotéca con un punto de referencia ya marcado, un odontográma que mostra los elementos a alinear y una barra de herramientas específica. | La interfaz mostra todos los marker adquiridos, un imagen del STL de la bibliotéca con un punto de referencia ya marcado, un odontográma que mostra los elementos a alinear y una barra de herramientas específica. | ||
| + | <div class="mw-translate-fuzzy"> | ||
La barra de herramientas ofrece estas opciones: | La barra de herramientas ofrece estas opciones: | ||
;{{List button|prevAction.png}} Anterior: Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado. | ;{{List button|prevAction.png}} Anterior: Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado. | ||
| Line 85: | Line 100: | ||
;{{List button|resetAlignAction.png}} Restaurar: Restaura la alineación para volver a alineare. | ;{{List button|resetAlignAction.png}} Restaurar: Restaura la alineación para volver a alineare. | ||
;{{List button|nextAction.png}} Sigiuente: Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar. | ;{{List button|nextAction.png}} Sigiuente: Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar. | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
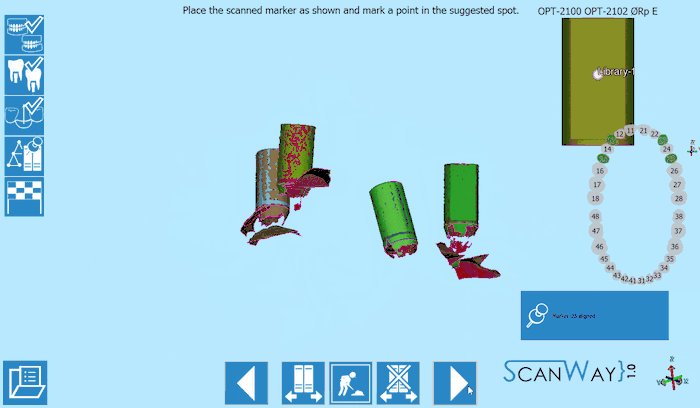
Para alinear es simplemente necesario mover los marker para copiar la posición del STL de la bibliotéca mostrada en la vetana arriba a la derecha. Cuando el marker se encuentra en la posición correcta, marcar un punto como sugerido por la imágen de la bibliotéca. Repetir por todos los elementos sin necesariamente seguir un orden definido. | Para alinear es simplemente necesario mover los marker para copiar la posición del STL de la bibliotéca mostrada en la vetana arriba a la derecha. Cuando el marker se encuentra en la posición correcta, marcar un punto como sugerido por la imágen de la bibliotéca. Repetir por todos los elementos sin necesariamente seguir un orden definido. | ||
| + | </div> | ||
[[File:align_markers.gif]] | [[File:align_markers.gif]] | ||
Latest revision as of 15:30, 1 June 2018
Contents
Alineación General
La alineación es un paso intermedio que se nota raras veces dado que es caso siempre automático. De hecho, cuando la alineación automático tiene éxito. el usuario solo verá el paso de control de alineación.
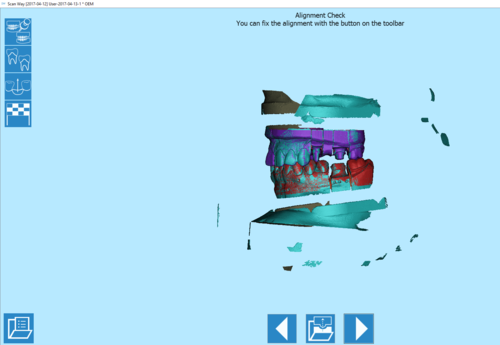
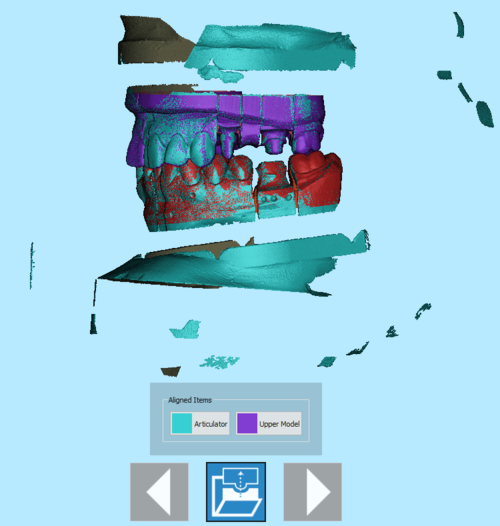
El paso de control de alineación mostra los elementos alineados en colores diferentes y una barra de herramientas específica:
 Anterior
Anterior- Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado.
 Mejorar Alineación
Mejorar Alineación- Mostra un listado de elementos alineados que permite al usuario mejorarlos si fueran incorrectos.
 Sigiuente
Sigiuente- Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar.
El istado de elementos alineados se muestra pulsando el botón ![]() .
.
Seleccionando uno de los elementos alineados, se abre la ventana de alineación manual que permite al usuario mejorar la alineación se que hizo automáticamente.
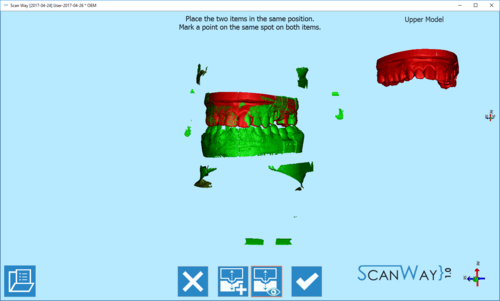
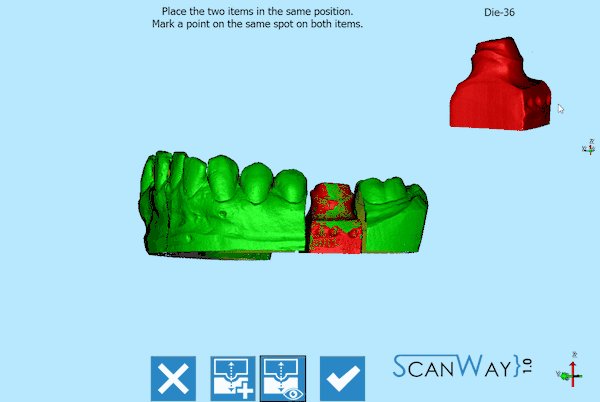
En el paso de alineación manual se ve al centro de la pantalla, el elemento fijo o elemento de referencia al que los elementos escaneado en detalle se van a alinear; en la esquina superior derecha está el eleménto móvil que se alineará a la referencia; en bajo está la barra de herramientas.
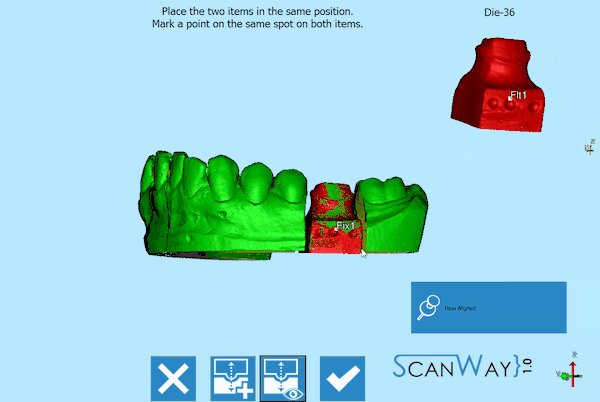
Para alinear, poner las dos imágenes (fija y móvil) en la misma posición y marcar un punto en el mismo lugar en ambas imágenes. Si necesario, por dificultades en alinear o falta de información, se pueden poner varios puntos en ambas imágenes.
Aceptar o Cancelar los cambios para seguir con el proyecto.
Marker para Implantes
La captura de un implante se complica cuando se quieren capturar datos en un proyecto de implantes. Generalmente, las conexiones/interfaces del implante son pequeñas y metálicas y no son visibles como un muñón o una parte de un modelo de yeso.
Además, la alineación debe ser perfecta, sin ningún margen de error desde el punto de vista mecánico.
Para solucionar este problema, no se escanea directamente la conexión sino que se usa un Markero Scanbody. Un Scanbody es un objeto específico, diseñado para escanearse, que ajusta perfectamente a la conexión del implante.
El escaneo del Scan Body no es suficiente: los datos resultantes del escaneo serán utilizados para calcular la posición exacta de la interfaz implantar. Para efectuar este cálculo es necesaria una Biblioteca de Implantes.
La alineación a la biblioteca de implantes se puede llevar a cabo en el software CAD. Sin Embargo, si se usa una biblioteca para la plataforma Exocad, el usuario puede llevar a cabo esta operación directamente en ScanWay para obtener resultados mejores.
Selección de la bibliotéca
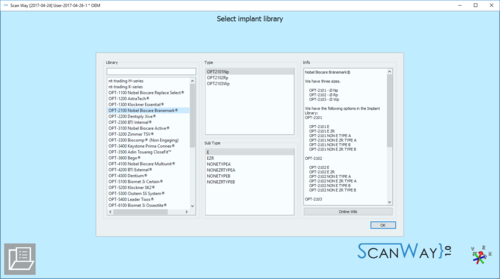
La selección de la bibliotéca de implantes se presenta de automático cuando se hayan escaneado todos los elementos del proyecto.
La ventana se divide en 4 secciones:
- Bibliotéca
- Para elegir la familia de implantes y la conexión, lleva:
- Un filtro para buscar el nombre del implante simplemente escribiendo. Todos los implantes que corresponden al nombre van a mostrarse en el listado.
- Un listado de implantes con las conexiones presentes en la bibliotéca.
- Tipo y Sub Tipo
- Para el diámetro y el típo de conexión. Pueden haber diferentes tipos, en nuestras bibliotecas tenemos:
- Conexiones Anti Rotatorias (E): la conexión no puede rotar sobre el implante, sugerido para pilares o reconstrucciones indivudales.
- Conexiones Rotatorias (NON-E) : la conexión puede rotar sobre el implante sugeriodo para barras y puentes
- Para Zirconia. conexiones con formas especiales para retauraciones en zirconia
- Vista Previa
- Mostra la vista previa del marker de la biblioteca en STL
- Info
- Si se ha configurado bien la bibliotéca para que funcione con nuestro software, en esta sección se mostra una pequeña guía a los tipo de díametros y coexiones disponibles.
En todas nuestra bibliotécas esta opción es presente y, dado que está conectada al Wiki, el botón Abrir Browser abre la páguina de listado de bilblioteca de implantes.
Para confirmar la selección de la bibliotéca pulse Seleccionar, en caso contrario pulse Anular.
En el caso de que se utilize una conexión equivocada para exportar el proyecto a CAD, será necesario reiniciar la modelación desde el principio
Alineación Marker
Una vez que se hayan seleccionado las conexiones, el software presenta el paso de alineación de los marker.
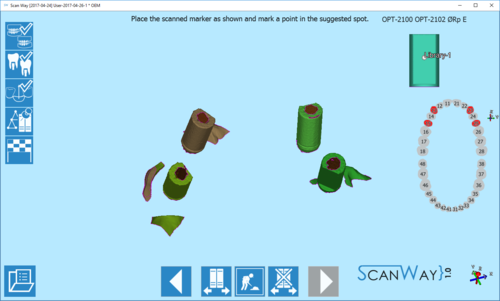
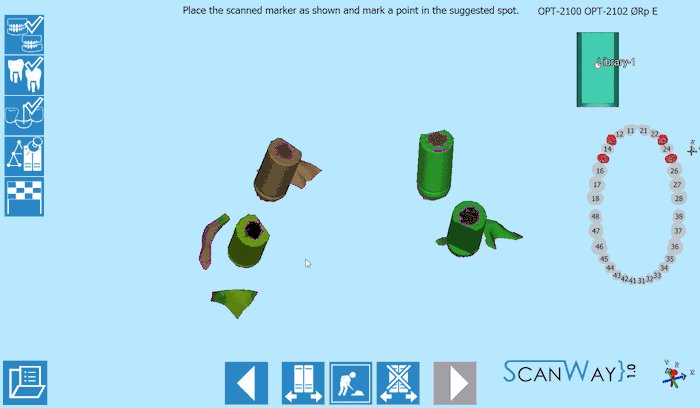
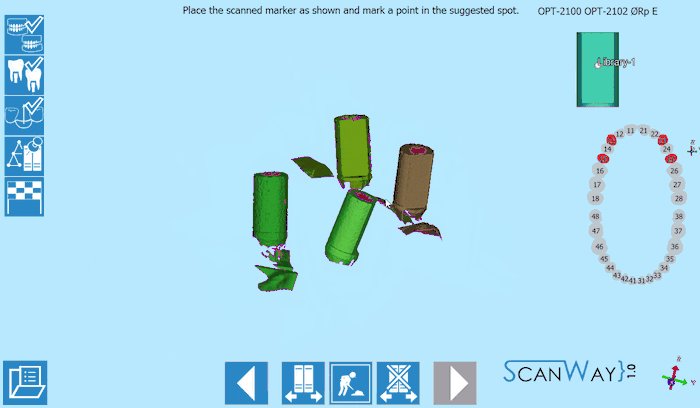
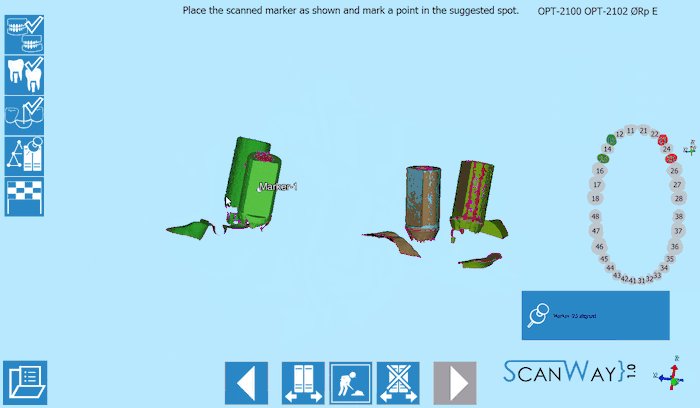
La interfaz mostra todos los marker adquiridos, un imagen del STL de la bibliotéca con un punto de referencia ya marcado, un odontográma que mostra los elementos a alinear y una barra de herramientas específica.
La barra de herramientas ofrece estas opciones:
 Anterior
Anterior- Vuelve al paso anterior. El icono no es activo en el primer paso de escaneado.
 Cambiar bibliotéca de implantes
Cambiar bibliotéca de implantes- permite cambiar bibliotéca, por ejemplo si en un trabajo se necesitan usar dos conexiones diferentes.
 Mostrar Modelo
Mostrar Modelo- Eseña o esconde el modelo de referencia.
 Restaurar
Restaurar- Restaura la alineación para volver a alineare.
 Sigiuente
Sigiuente- Va al paso sucesivo. Este icono es disponible cuando se haya completado el paso o si el paso específico se puede saltar.
Para alinear es simplemente necesario mover los marker para copiar la posición del STL de la bibliotéca mostrada en la vetana arriba a la derecha. Cuando el marker se encuentra en la posición correcta, marcar un punto como sugerido por la imágen de la bibliotéca. Repetir por todos los elementos sin necesariamente seguir un orden definido.