Difference between revisions of "Align/ja"
(Created page with "ツールバーには、以下のオプションがあります: ;{{List button|prevAction.png}} 戻る: 前のステップに戻ります。このアイコンは、最初...") |
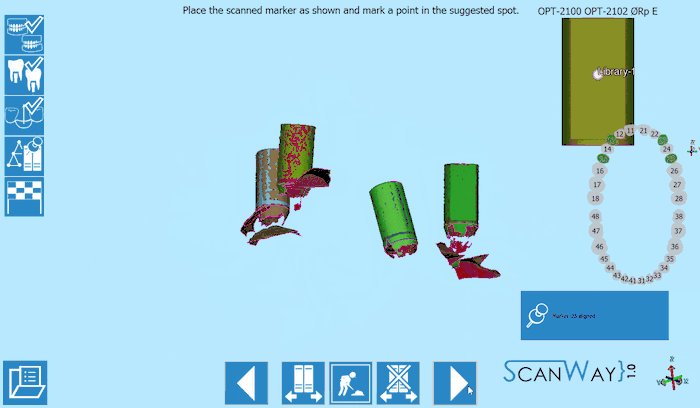
(Created page with "アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけ...") |
||
| Line 86: | Line 86: | ||
;{{List button|nextAction.png}} 次へ:プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムがアライメントされるまで利用できません。 | ;{{List button|nextAction.png}} 次へ:プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムがアライメントされるまで利用できません。 | ||
| − | + | アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけです。マーカーを正しい位置に移動したら、ライブラリ画像に従ってポイントをマークします。取得されたすべての要素でこれを繰り返します。特に順番に従う必要はありません。 | |
[[File:align_markers.gif]] | [[File:align_markers.gif]] | ||
Revision as of 08:11, 23 September 2017
通常のアライメント
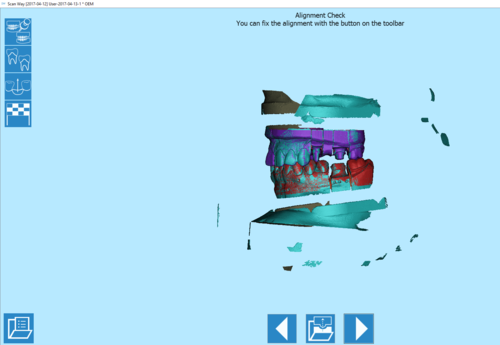
アライメントトは中間ステップですが、ほとんどの場合で自動で行われるため、ユーザーが意識することはあまりありません。実際、自動アラインメントが正しく行われた場合、ユーザーにはアライメント確認ウインドウのみ表示されます。
アライメント確認ウインドウには、特定のツールバーと、アライメントされたすべてのアイテムが異なる色で表示されます。
 戻る
戻る- 前のステップに戻ります。このアイコンは、最初のスキャンステップでは無効になっています。
 アライメント修正
アライメント修正- アライメントされたアイテムのリストが表示され、不適切なものがあれば修正できます
 次へ
次へ- プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムが識別されるまで利用できません。
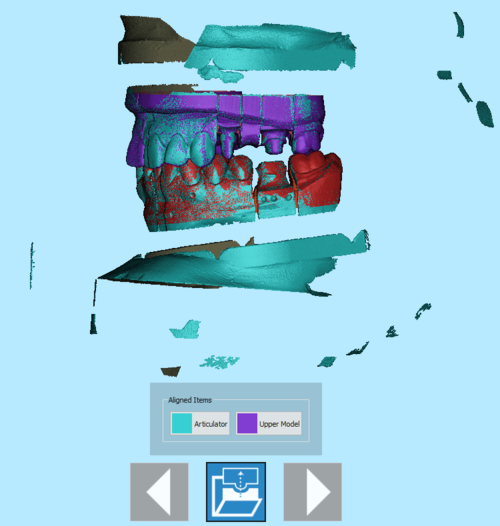
![]() ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。
ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。
アライメントされたアイテムの1つをクリックすると、手動アライメントパネルが開きます。このパネルでは、自動的に実行されたアライメントをユーザーが修正できます。
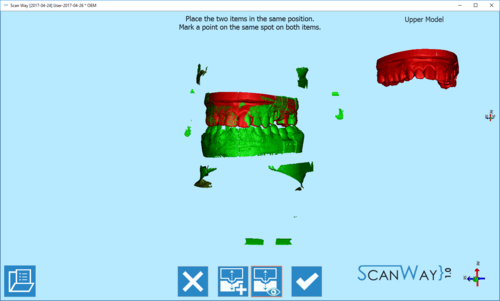
表示されている手動アライメントステップのウインドウの中央に、固定されたまたはレファレンスの要素があり、これに詳細アイテムがアライメントされます。右上には、レファレンスと合致される移動可能なアイテムがあります。ツールバーもあります。
 終了
終了- オプションセクションを終了します。
 ベストフィット
ベストフィット- 2つの画像間のアライメントを修理します。このアクションは通常自動で実行されます。
 フローティング表示
フローティング表示- フローティング/移動アイテムの画像を表示または非表示にします。
 確定
確定- 変更内容を確定して、オプションセクションを閉じます。
アライメントを実施するには、2つの画像(固定された画像と移動する画像)を同じ場所に置き、両方のアイテムの同じ場所にポイントをマークします。合わせるのが難しかったり、情報が不足している場合など、必要な場合は画像に複数のポイントをマークすることもできます。
変更内容を確定またはキャンセルして、プロジェクトを進めます。
インプラントマーカー
インプラントのプロジェクト用にデータを取得する際、インプラント自体を取得するのには問題があります。スタンプや石膏模型の一部を取得するのとは異なります。インプラントのコネクション/インターフェースは通常小さく、金属製です。
さらに、適合も機械的に完璧である必要があり、誤差は許されません。
この問題点を克服するために、インプラントコネクションは直接スキャンせず、代わりにインプラントマーカーまたはスキャン体を使用します。スキャン体は特殊なオブジェクトで、スキャンされるよう設計されており、インプラント上に完全にフィットします。
インプラントマーカー自体をスキャンするだけでは十分ではありません。結果として生成されるデータは、インプラントインターフェースの正確な位置を算出するために使用されます。この操作を実行するには、インプラントライブラリーが必要となります。
インプラントライブラリーに対するアライメントはCADソフトウェアで実行できます。しかし、Exocadプラットフォーム用のインプラントライブラリーを使って、ScanWayスキャンソフトウェアで直接この操作を実行することができます。これにより、よりよい結果を得ることが可能となります。
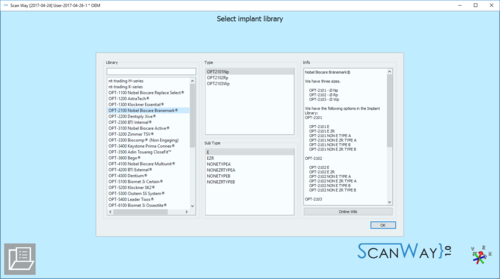
ライブラリ選択
インプラントライブラリの選択は、プロジェクトのすべてのアイテムが取得されたら自動的に表示されます。
パネルには4つのセクションがあります。
- ライブラリ
- 一般的なコネクションおよびインプラントファミリーの選択には、以下があります:
- フィルターボックスでは、必要なインプラント名の一部を入力できます。名前と一致するすべてのインプラントがインプラントリストに表示されます。
- インプラントリストには、現在のインプラントライブラリで利用できるすべてのインプラントが表示されます。
- タイプおよびサブタイプ
- 直径およびコネクションタイプを選択します。さまざまなタイプがありますが、例としてオープンテクノロジーのライブラリには以下があります:
- エンゲイジングコネクション : コネクションはインプラントで回転できません。アバットメントや単一の修復に。
- ノンエンゲイジングコネクション : コネクションはインプラントで回転できます。バーやブリッジに。
- ジルコニア用 : 特定の形状を持つコネクション。ジルコニアの修復に適しています。
- プレビュー
- ライブラリに存在するSTLマーカーのプレビューを表示します。
- 情報
- ライブラリがこのソフトウェアで動作するよう正しく設定されている場合、このセクションにライブラリの概要と、利用可能な直径やインプラントタイプなどの追加情報を持つことができます。
オープンテクノロジーのライブラリにはすべてこの機能があり、ブラウザで開くボタンを押すと、インプラントリストのページでこのWikiが開きます。
インプラントの選択を確定するには、Select(選択)、確定しない場合はCancelをクリックします。
※誤ったコネクションでCADデザインを開始した場合、すべてのデザインを最初からやり直す必要があります。
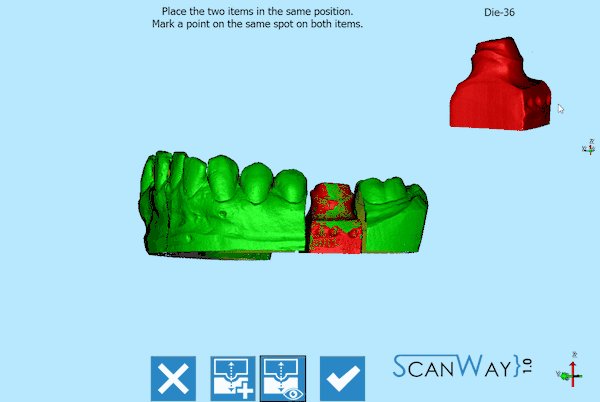
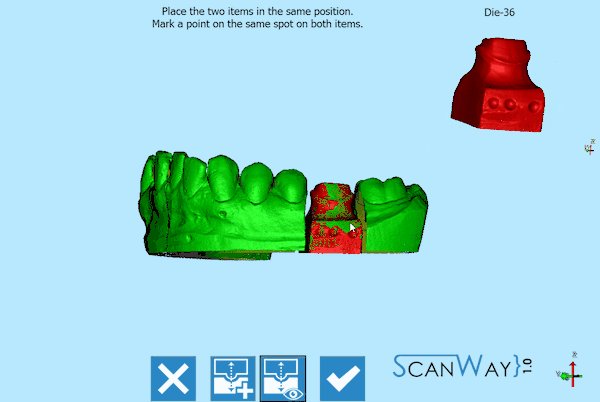
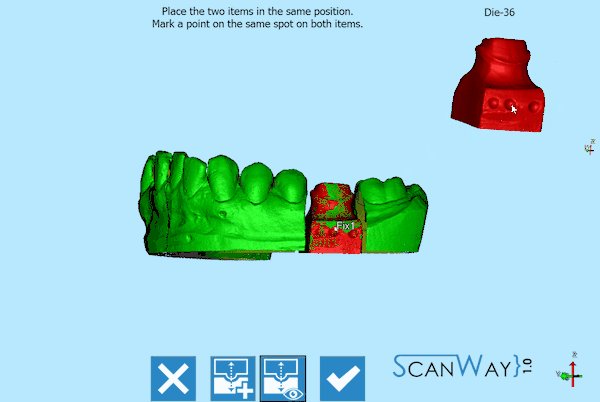
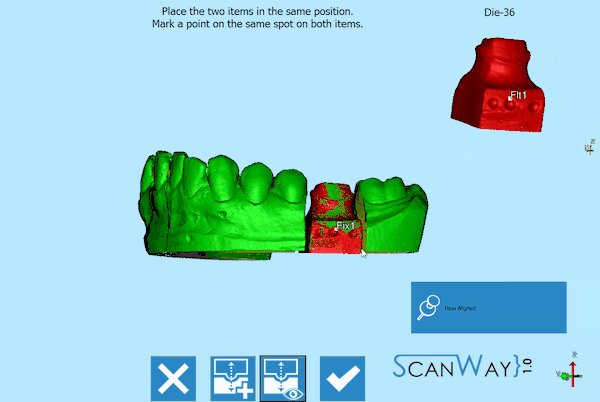
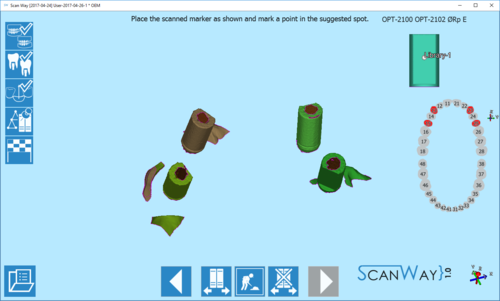
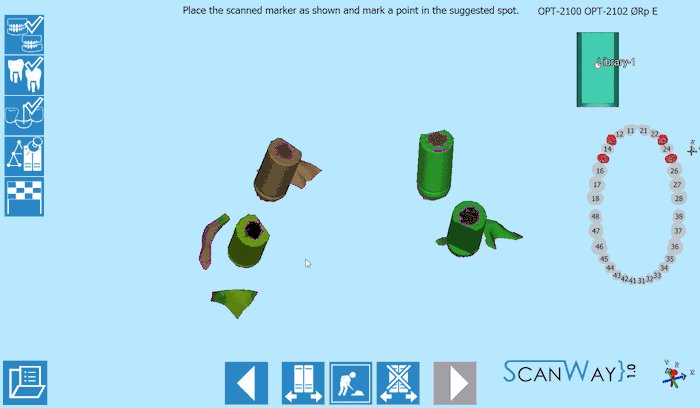
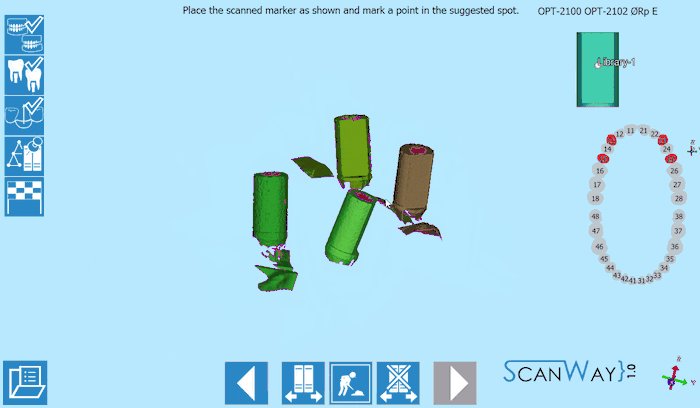
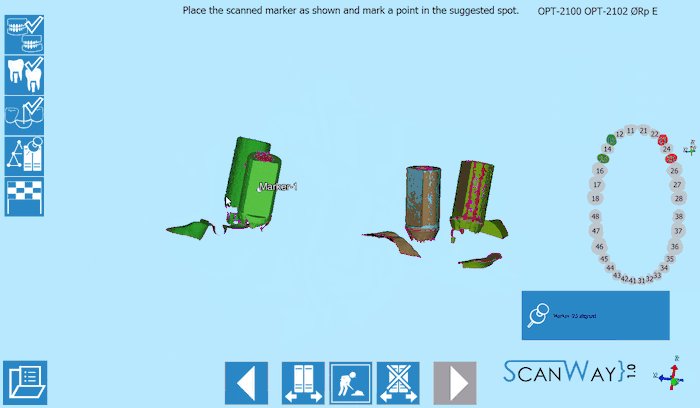
マーカーのアライメント
ライブラリを選択すると、ウィザードにマーカーのアライメントステップが表示されます。
インターフェースには取得されたすべてのマーカーが表示されます。事前にマークのつけられたライブラリのSTL画像、アライメントが必要な要素が表示された歯式の図、およびツールバーがあります。
ツールバーには、以下のオプションがあります:
 戻る
戻る- 前のステップに戻ります。このアイコンは、最初のスキャンステップでは無効になっています。
 インプラントライブラリの変更
インプラントライブラリの変更 - インプラントライブラリを変更できます(1つのケースが異なるコネクションで使用されている場合など)。
 モデル表示
モデル表示 - マーカーの下にあるレファレンスモデルを表示または非表示にします。
 リセット
リセット- アライメントを最初からやり直します。
 次へ
次へ- プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムがアライメントされるまで利用できません。
アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけです。マーカーを正しい位置に移動したら、ライブラリ画像に従ってポイントをマークします。取得されたすべての要素でこれを繰り返します。特に順番に従う必要はありません。