Difference between revisions of "Align/ja"
(Updating to match new version of source page) |
|||
| Line 3: | Line 3: | ||
=通常のアライメント= | =通常のアライメント= | ||
| + | <div class="mw-translate-fuzzy"> | ||
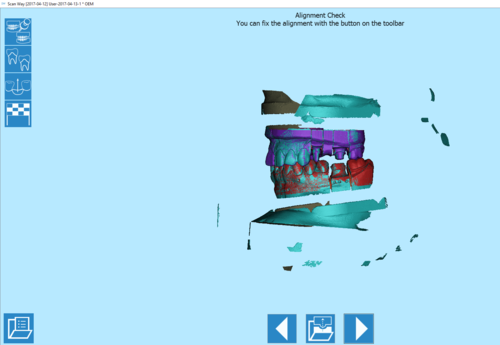
アライメントは中間ステップですが、ほとんどの場合で自動で行われるため、ユーザーが意識することはあまりありません。実際、自動アラインメントが正しく行われた場合、ユーザーにはアライメント確認ウインドウのみ表示されます。 | アライメントは中間ステップですが、ほとんどの場合で自動で行われるため、ユーザーが意識することはあまりありません。実際、自動アラインメントが正しく行われた場合、ユーザーにはアライメント確認ウインドウのみ表示されます。 | ||
| + | </div> | ||
{{Screenshot|Wizard-aligned-items.PNG}} | {{Screenshot|Wizard-aligned-items.PNG}} | ||
| Line 9: | Line 11: | ||
アライメント確認ウインドウには、特定のツールバーと、アライメントされたすべてのアイテムが異なる色で表示されます。 | アライメント確認ウインドウには、特定のツールバーと、アライメントされたすべてのアイテムが異なる色で表示されます。 | ||
| + | <div class="mw-translate-fuzzy"> | ||
;{{List button|prevAction.png}} 戻る: 前のステップに戻ります。最初のスキャンステップでは、アイコンが無効になります。 | ;{{List button|prevAction.png}} 戻る: 前のステップに戻ります。最初のスキャンステップでは、アイコンが無効になります。 | ||
;{{List button|fixAlignAction.png}} アライメント修正: アライメントされたアイテムのリストが表示され、不適切なものがあれば修正できます | ;{{List button|fixAlignAction.png}} アライメント修正: アライメントされたアイテムのリストが表示され、不適切なものがあれば修正できます | ||
;{{List button|nextAction.png}} 次へ: プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムが識別されるまで利用できません。 | ;{{List button|nextAction.png}} 次へ: プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムが識別されるまで利用できません。 | ||
| + | </div> | ||
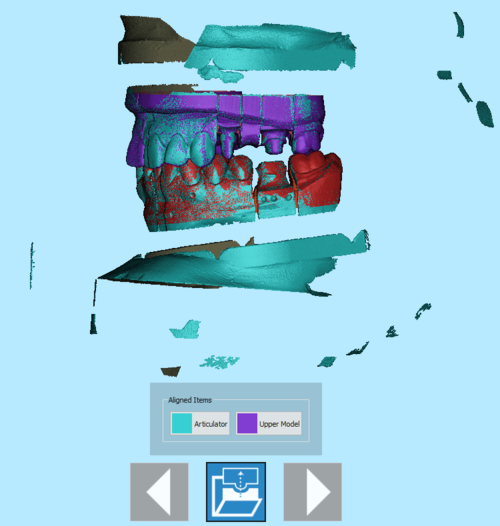
{{Inline button|fixAlignAction.png}} ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。 | {{Inline button|fixAlignAction.png}} ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。 | ||
| Line 23: | Line 27: | ||
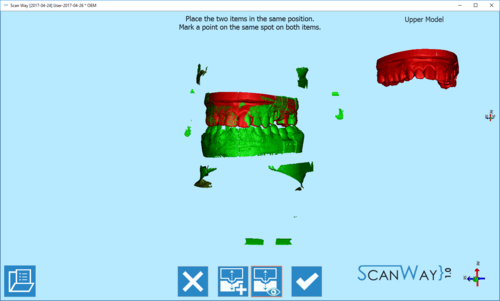
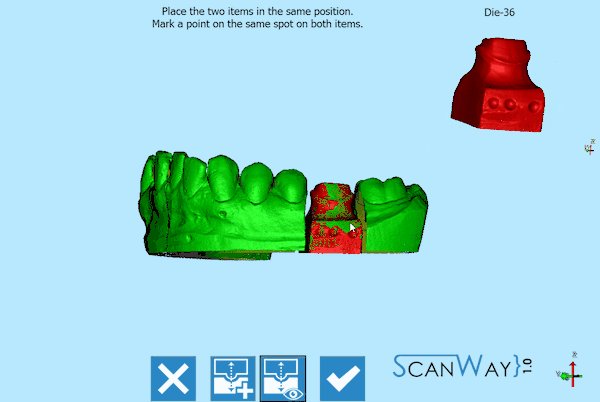
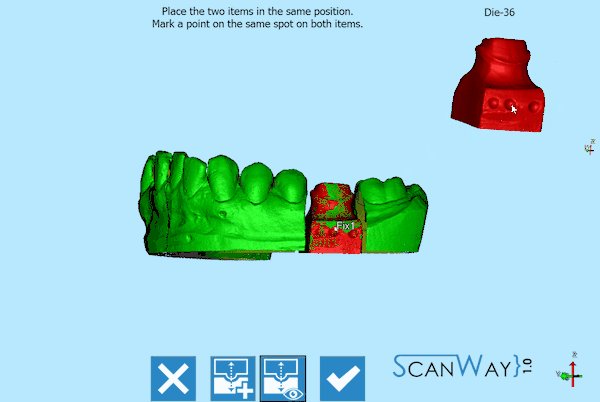
手動アライメントステップが表示されています。ウインドウの中央に、固定されたリファレンスの部品があり、これに対して詳細なアイテムがアライメントされます。右上には、動かすことのできるアイテムが浮いた状態で表示されており、これをリファレンスとマッチさせます。ツールバーも表示されています。 | 手動アライメントステップが表示されています。ウインドウの中央に、固定されたリファレンスの部品があり、これに対して詳細なアイテムがアライメントされます。右上には、動かすことのできるアイテムが浮いた状態で表示されており、これをリファレンスとマッチさせます。ツールバーも表示されています。 | ||
| + | <div class="mw-translate-fuzzy"> | ||
;{{List button|cancel.png}} 終了 : オプションセクションを終了します。 | ;{{List button|cancel.png}} 終了 : オプションセクションを終了します。 | ||
;{{List button|bestFitAction.png}} ベストフィット: 2つの画像間のアライメントを修正します。このアクションは通常自動で実行されます。 | ;{{List button|bestFitAction.png}} ベストフィット: 2つの画像間のアライメントを修正します。このアクションは通常自動で実行されます。 | ||
;{{List button|viewFloatAction.png}} フローティング表示: 浮かんでいる/動かすことのできるアイテムの画像を表示または非表示にします。 | ;{{List button|viewFloatAction.png}} フローティング表示: 浮かんでいる/動かすことのできるアイテムの画像を表示または非表示にします。 | ||
| − | ;{{List button|Ok.png}} 確定 : 変更内容を確定して、オプションセクションを閉じます。 | + | ;{{List button|Ok.png}} 確定 : 変更内容を確定して、オプションセクションを閉じます。 |
| + | </div> | ||
アライメントを行うには、2つの画像(固定された画像と動かせる画像)を同じ位置にさせて、両方のアイテムの同じ場所にポイントをマークします。マッチさせるのが難しかったり、情報が不足している場合など、必要な場合は画像に複数のポイントをマークすることもできます。 | アライメントを行うには、2つの画像(固定された画像と動かせる画像)を同じ位置にさせて、両方のアイテムの同じ場所にポイントをマークします。マッチさせるのが難しかったり、情報が不足している場合など、必要な場合は画像に複数のポイントをマークすることもできます。 | ||
| Line 40: | Line 46: | ||
さらに、適合も機械的に完璧である必要があり、誤差は許されません。 | さらに、適合も機械的に完璧である必要があり、誤差は許されません。 | ||
| + | <div class="mw-translate-fuzzy"> | ||
この問題点を克服するために、インプラントコネクションは直接スキャンせず、代わりに'''インプラントマーカーまたはスキャン体'''を使用します。スキャン体は特殊なオブジェクトで、スキャンされるよう設計されており、インプラント上に完全にフィットします。 | この問題点を克服するために、インプラントコネクションは直接スキャンせず、代わりに'''インプラントマーカーまたはスキャン体'''を使用します。スキャン体は特殊なオブジェクトで、スキャンされるよう設計されており、インプラント上に完全にフィットします。 | ||
| + | </div> | ||
| − | インプラントマーカー自体をスキャンするだけでは十分ではありません。結果として生成されるデータは、インプラントインターフェースの正確な位置を算出するために使用されます。この操作を実行するには、[[Implant_Library|インプラントライブラリ]]が必要となります。 | + | <div class="mw-translate-fuzzy"> |
| + | インプラントマーカー自体をスキャンするだけでは十分ではありません。結果として生成されるデータは、インプラントインターフェースの正確な位置を算出するために使用されます。この操作を実行するには、[[Implant_Library|インプラントライブラリ]]が必要となります。 | ||
| + | </div> | ||
インプラントライブラリに対するアライメントはCADソフトウェアで実行できます。しかし、Exocadプラットフォーム用のインプラントライブラリーを使って、ScanWayスキャンソフトウェアで直接この操作を実行することができます。これにより、よりよい結果を得ることが可能となります。 | インプラントライブラリに対するアライメントはCADソフトウェアで実行できます。しかし、Exocadプラットフォーム用のインプラントライブラリーを使って、ScanWayスキャンソフトウェアで直接この操作を実行することができます。これにより、よりよい結果を得ることが可能となります。 | ||
| Line 53: | Line 63: | ||
| + | <div class="mw-translate-fuzzy"> | ||
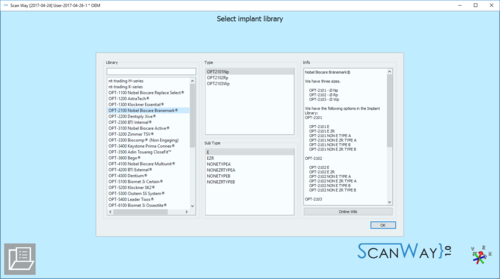
パネルには4つのセクションがあります。 | パネルには4つのセクションがあります。 | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
;ライブラリ: 一般的なコネクションおよびインプラントファミリーの選択には、以下があります。 | ;ライブラリ: 一般的なコネクションおよびインプラントファミリーの選択には、以下があります。 | ||
* フィルターボックスには、必要なインプラント名の一部を入力できます。入力した名前と一致するすべてのインプラントがインプラントリストに表示されます。 | * フィルターボックスには、必要なインプラント名の一部を入力できます。入力した名前と一致するすべてのインプラントがインプラントリストに表示されます。 | ||
| Line 65: | Line 78: | ||
;情報 : ライブラリがこのソフトウェアで動作するよう正しく設定されている場合、このセクションにライブラリの概要と、利用可能な直径やインプラントタイプなどの追加情報を持つことができます。 | ;情報 : ライブラリがこのソフトウェアで動作するよう正しく設定されている場合、このセクションにライブラリの概要と、利用可能な直径やインプラントタイプなどの追加情報を持つことができます。 | ||
オープンテクノロジーのライブラリにはすべてこの機能があり、''ブラウザで開く''ボタンを押すと、インプラントリストのページでこのWikiが開きます。 | オープンテクノロジーのライブラリにはすべてこの機能があり、''ブラウザで開く''ボタンを押すと、インプラントリストのページでこのWikiが開きます。 | ||
| + | </div> | ||
| Line 79: | Line 93: | ||
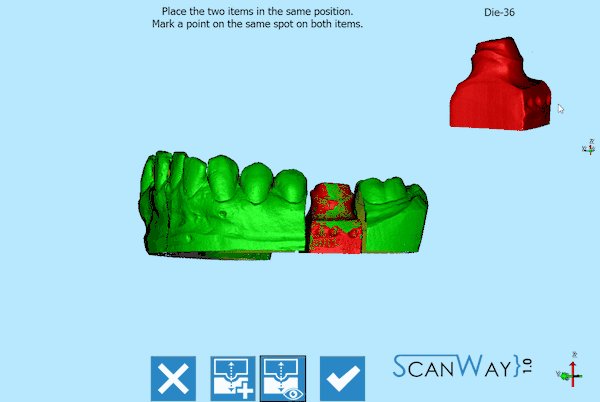
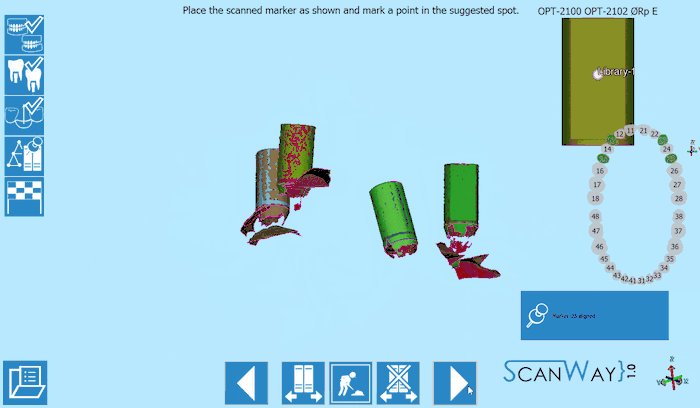
インターフェースには取得されたすべてのマーカーが表示されます。事前にマークのつけられたライブラリのSTL画像、アライメントが必要な部品が表示された歯式の図、およびツールバーがあります。 | インターフェースには取得されたすべてのマーカーが表示されます。事前にマークのつけられたライブラリのSTL画像、アライメントが必要な部品が表示された歯式の図、およびツールバーがあります。 | ||
| + | <div class="mw-translate-fuzzy"> | ||
ツールバーには、以下のオプションがあります。 | ツールバーには、以下のオプションがあります。 | ||
;{{List button|prevAction.png}} 戻る: 前のステップに戻ります。最初のスキャンステップでは、アイコンが無効になります。 | ;{{List button|prevAction.png}} 戻る: 前のステップに戻ります。最初のスキャンステップでは、アイコンが無効になります。 | ||
| Line 85: | Line 100: | ||
;{{List button|resetAlignAction.png}} リセット: アライメントを最初からやり直します。 | ;{{List button|resetAlignAction.png}} リセット: アライメントを最初からやり直します。 | ||
;{{List button|nextAction.png}} 次へ:プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムがアライメントされるまで利用できません。 | ;{{List button|nextAction.png}} 次へ:プロジェクト内の次のステップに進みます。このオプションは、すべてのアイテムがアライメントされるまで利用できません。 | ||
| + | </div> | ||
| + | <div class="mw-translate-fuzzy"> | ||
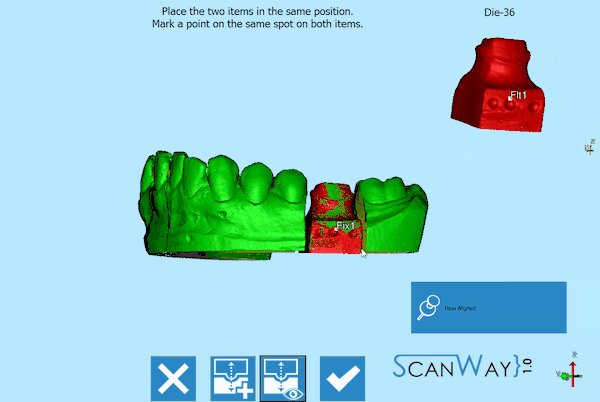
アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけです。マーカーを正しい位置に移動したら、ライブラリ画像に従ってポイントをマークします。取得されたすべての部品でこれを繰り返します。特に順番に従う必要はありません。 | アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけです。マーカーを正しい位置に移動したら、ライブラリ画像に従ってポイントをマークします。取得されたすべての部品でこれを繰り返します。特に順番に従う必要はありません。 | ||
| + | </div> | ||
[[File:align_markers.gif]] | [[File:align_markers.gif]] | ||
Latest revision as of 13:22, 14 May 2018
通常のアライメント
アライメントは中間ステップですが、ほとんどの場合で自動で行われるため、ユーザーが意識することはあまりありません。実際、自動アラインメントが正しく行われた場合、ユーザーにはアライメント確認ウインドウのみ表示されます。
アライメント確認ウインドウには、特定のツールバーと、アライメントされたすべてのアイテムが異なる色で表示されます。
![]() ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。
ボタンをクリックすると、アライメントされたアイテムのリストが表示されます。
アライメントされたアイテムの1つをクリックすると、手動アライメントパネルが開きます。このパネルでは、自動的に実行されたアライメントをユーザーが修正できます。
手動アライメントステップが表示されています。ウインドウの中央に、固定されたリファレンスの部品があり、これに対して詳細なアイテムがアライメントされます。右上には、動かすことのできるアイテムが浮いた状態で表示されており、これをリファレンスとマッチさせます。ツールバーも表示されています。
アライメントを行うには、2つの画像(固定された画像と動かせる画像)を同じ位置にさせて、両方のアイテムの同じ場所にポイントをマークします。マッチさせるのが難しかったり、情報が不足している場合など、必要な場合は画像に複数のポイントをマークすることもできます。
変更内容を確定またはキャンセルして、プロジェクトを進めます。
インプラントマーカー
インプラントのプロジェクト用にデータを取得する際、インプラント自体を取得するのには問題があります。これは、支台歯や石膏模型の一部を取得するのとは異なります。インプラントのコネクション/インターフェースは通常小さく、金属製です。
さらに、適合も機械的に完璧である必要があり、誤差は許されません。
この問題点を克服するために、インプラントコネクションは直接スキャンせず、代わりにインプラントマーカーまたはスキャン体を使用します。スキャン体は特殊なオブジェクトで、スキャンされるよう設計されており、インプラント上に完全にフィットします。
インプラントマーカー自体をスキャンするだけでは十分ではありません。結果として生成されるデータは、インプラントインターフェースの正確な位置を算出するために使用されます。この操作を実行するには、インプラントライブラリが必要となります。
インプラントライブラリに対するアライメントはCADソフトウェアで実行できます。しかし、Exocadプラットフォーム用のインプラントライブラリーを使って、ScanWayスキャンソフトウェアで直接この操作を実行することができます。これにより、よりよい結果を得ることが可能となります。
ライブラリ選択
インプラントライブラリの選択は、プロジェクトのすべてのアイテムが取得されたら自動的に表示されます。
パネルには4つのセクションがあります。
- ライブラリ
- 一般的なコネクションおよびインプラントファミリーの選択には、以下があります。
- フィルターボックスには、必要なインプラント名の一部を入力できます。入力した名前と一致するすべてのインプラントがインプラントリストに表示されます。
- インプラントリストには、現在のインプラントライブラリで利用できるすべてのインプラントが表示されます。
- タイプおよびサブタイプ
- 直径およびコネクションタイプを選択します。さまざまなタイプがありますが、例としてオープンテクノロジーのライブラリには以下があります。
- エンゲイジングコネクション : コネクションはインプラントで回転できません。アバットメントや単一の修復に。
- ノンエンゲイジングコネクション : コネクションはインプラントで回転できます。バーやブリッジに。
- ジルコニア用 : 特定の形状を持つコネクション。ジルコニアの修復に適しています。
- プレビュー
- ライブラリに存在するSTLマーカーのプレビューを表示します。
- 情報
- ライブラリがこのソフトウェアで動作するよう正しく設定されている場合、このセクションにライブラリの概要と、利用可能な直径やインプラントタイプなどの追加情報を持つことができます。
オープンテクノロジーのライブラリにはすべてこの機能があり、ブラウザで開くボタンを押すと、インプラントリストのページでこのWikiが開きます。
インプラントの選択を確定するには、Select(選択)、確定しない場合はCancelをクリックします。
※誤ったコネクションでCADデザインを開始した場合、すべてのデザインを最初からやり直す必要があります。
マーカーのアライメント
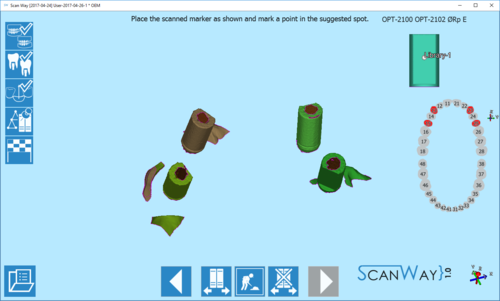
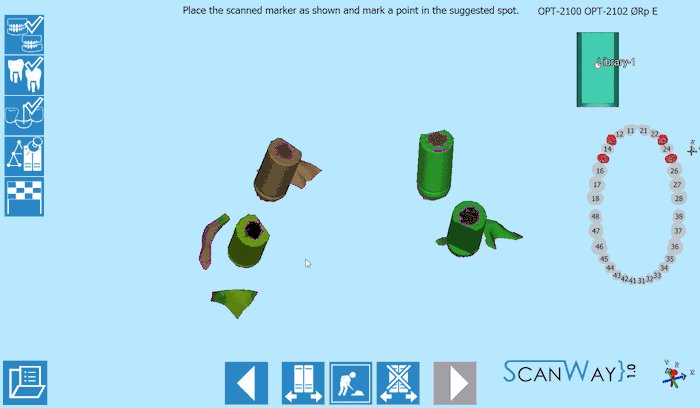
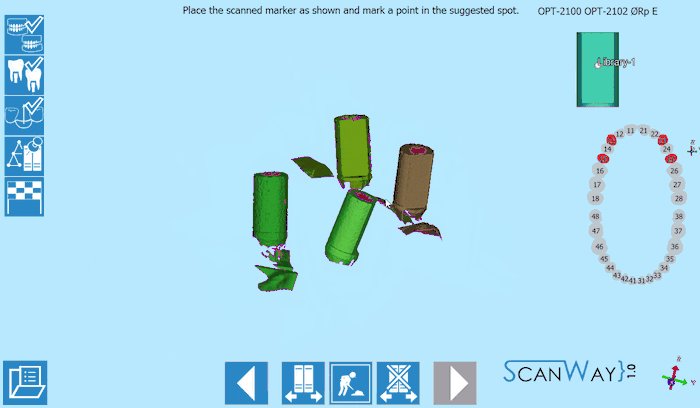
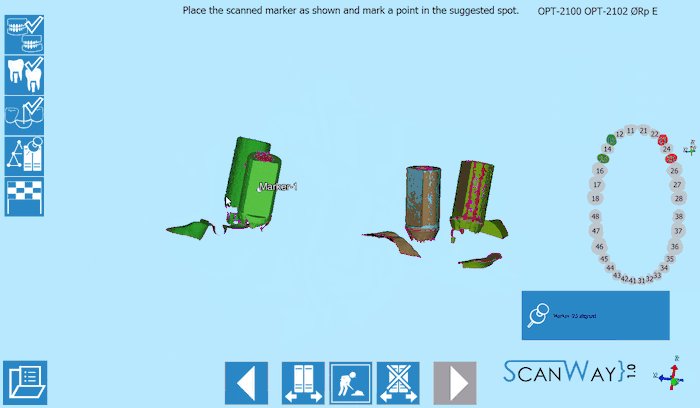
ライブラリを選択すると、ウィザードにマーカーのアライメントステップが表示されます。
インターフェースには取得されたすべてのマーカーが表示されます。事前にマークのつけられたライブラリのSTL画像、アライメントが必要な部品が表示された歯式の図、およびツールバーがあります。
ツールバーには、以下のオプションがあります。
アライメントするには、スキャンされたマーカーを移動して、ウインドウ右上に表示されているライブラリSTLの位置を真似るだけです。マーカーを正しい位置に移動したら、ライブラリ画像に従ってポイントをマークします。取得されたすべての部品でこれを繰り返します。特に順番に従う必要はありません。