Difference between revisions of "ExamplesImplants/pt-br"
(Created page with "Clique {{Inline button|nextAction.png}} para continuar.") |
(Created page with "===Alinhamento Automático===") |
||
| Line 153: | Line 153: | ||
Clique {{Inline button|nextAction.png}} para continuar. | Clique {{Inline button|nextAction.png}} para continuar. | ||
| − | === | + | ===Alinhamento Automático=== |
As for the other items, the image of the gingiva aligns automatically to its reference (the upper model). The model part that matches the reference will then be removed automatically to keep only the actual gingiva part in mesh format. | As for the other items, the image of the gingiva aligns automatically to its reference (the upper model). The model part that matches the reference will then be removed automatically to keep only the actual gingiva part in mesh format. | ||
Revision as of 16:10, 7 September 2017
Nesta página será seguido e explicado o assistente para escanear 1 modelo com 4 implantes e partes de gengiva de silicone.
Para criar este projeto no Exocad, clique no ícone DentalDB na sua área de trabalho. O gerente do projeto será aberto.
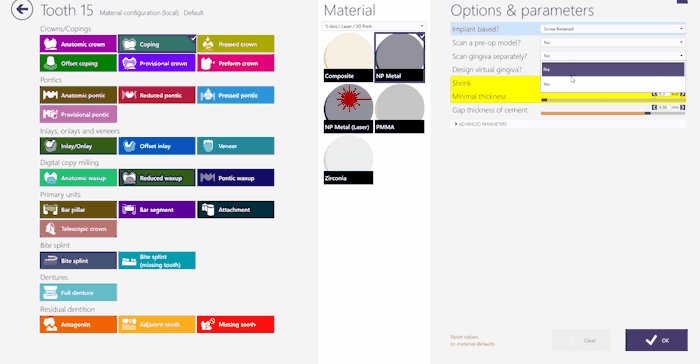
Preencha as informações do projeto, o tipo de restauração que precisa ser projetado e os parâmetros extras. Para este tipo de projeto, certifique-se de que você selecionou o 'Tipo de Implante' e 'Gengiva Separada'
Para obter mais informações sobre como criar projetos no Exocad, visite a página específica no Exocad Wiki!
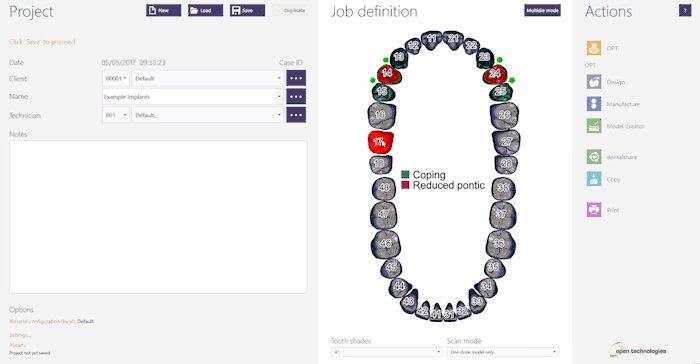
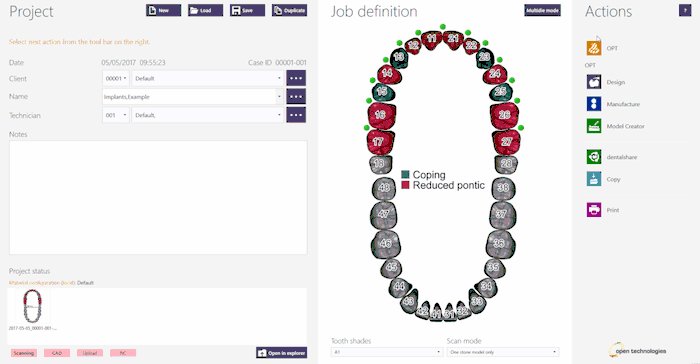
Aqui está a definição do projeto para o nosso projeto de demonstração:
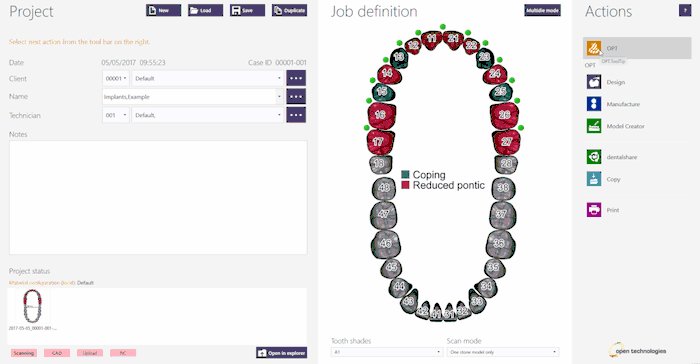
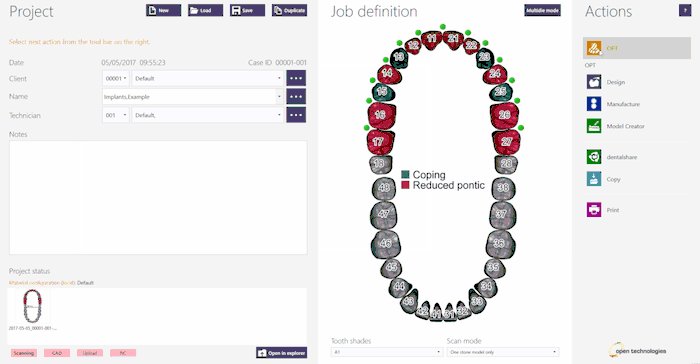
Uma vez definido o projeto, clique em 'OPT' na seção Ações para iniciar o software de escaneamento.
A primeira coisa que o software de escaneamento mostra é o projeto criado no Exocad, se o projeto estiver corretamente definido, clique no Botão Aceitar ![]() .
.
Contents
Definição do projeto a partir do ScanWay
Todos os projetos também podem ser definidos no software de escaneamento, independentemente do CAD que mais tarde será usado para projetar.
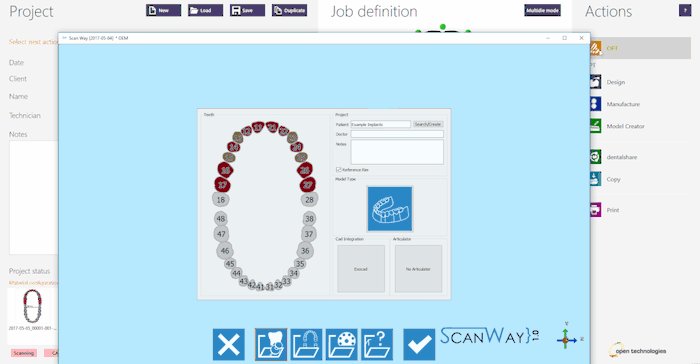
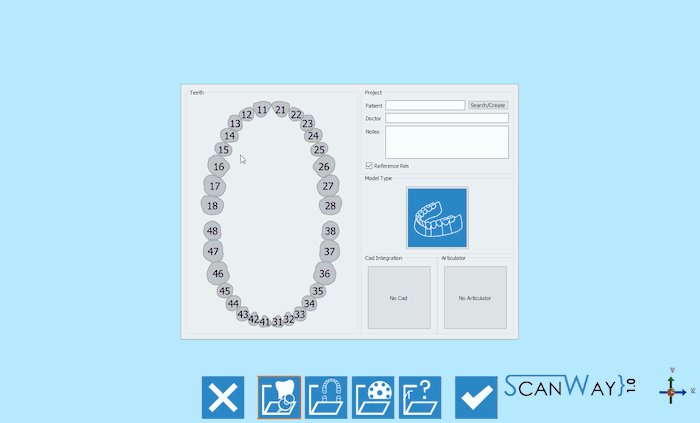
Inicie o software de digitalização clicando duas vezes no ícone do ScanWay na sua área de trabalho. A Página de boas-vindas será aberta; Para criar o projeto, clique no primeiro ícone.
Para obter informações detalhadas sobre como definir um projeto, visite a página específica: Criar um novo projeto.
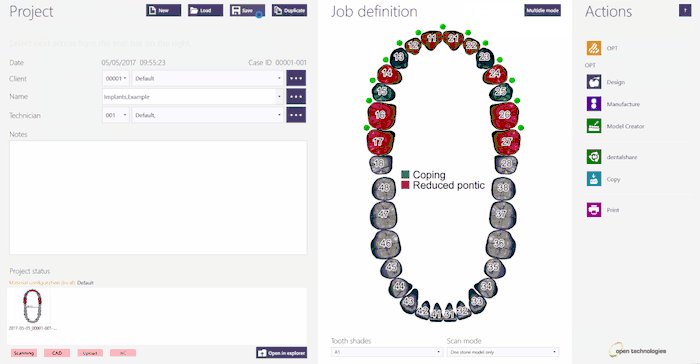
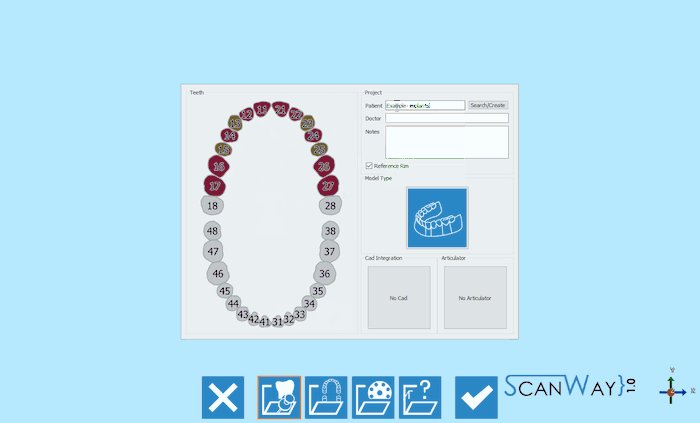
Aqui está a definição do nosso projeto de demonstração:
Ambas as definições de projeto descritas levam ao mesmo assistente, que agora será seguido passo a passo.
Etapa 1: Modelo Superior
Uma vez que não existe um modelo oposto no projeto definido, o primeiro escaneamento necessário é o escaneamento do modelo superior, que será a referência para o posicionamento de todos os outros escaneamentos.
Este passo é dividido em duas etapas secundárias.
Etapa de Escaneamento
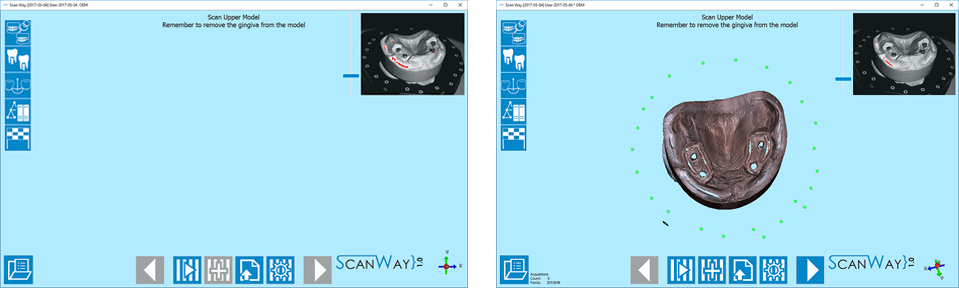
Coloque o modelo superior no suporte do modelo e clique no botão 'Botão de Escaneamento' ![]() .
.
'NESTA ETAPA, SOMENTE O MODELO DE GESSO É REQUERIDO. LEMBRE-SE DE TIRAR O MODELO GENGIVA, MARCADORES E QUALQUER OUTRO OBJETO ACESSÓRIO '
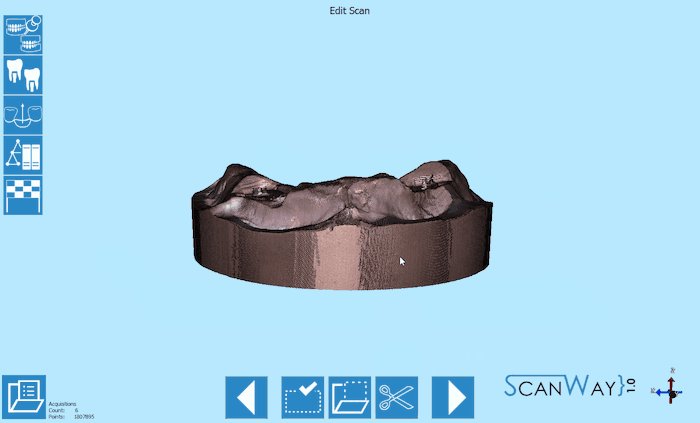
Uma vez concluído o escaneamento, o resultado será mostrado.
Clique em x25px para acessar o passo de edição para o modelo superior.
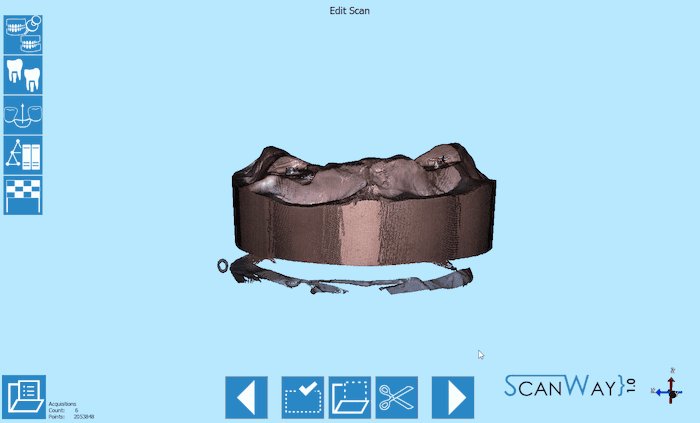
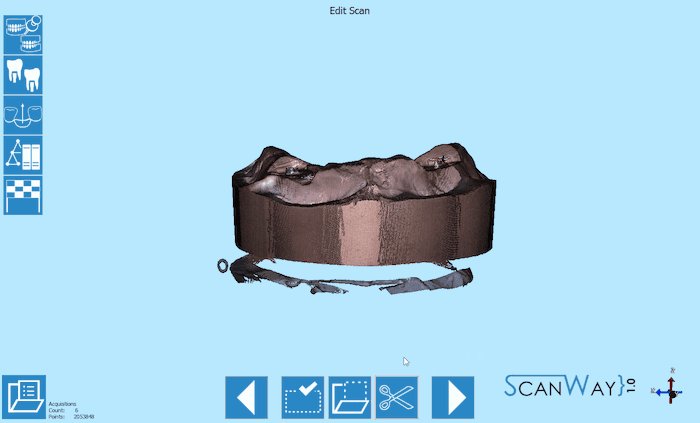
Etapa Editar
Esta etapa permite editar a imagem escaneada; para obter informações detalhadas sobre todas as opções disponíveis nesta etapa, visite a página Editar Ferramentas.
A imagem nesta etapa pode ser editada ou aparada. Nesta fase, na verdade, é importante não editar muito a imagem ou cortar grandes partes de informações, pois tornaria mais difícil para o software calcular o alinhamento automático do objeto à sua referência.
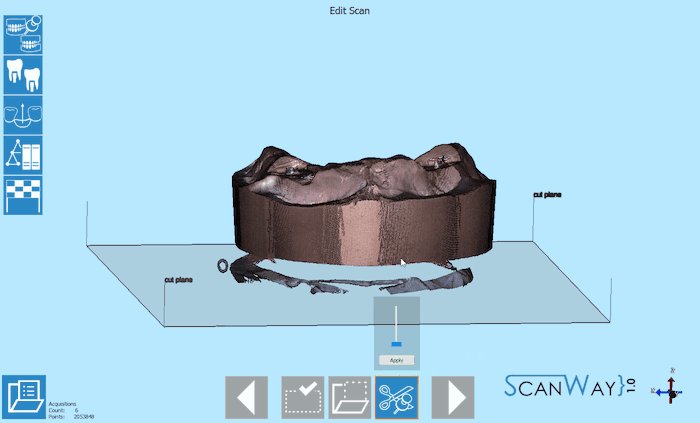
Aqui abaixo um exemplo sobre como cortar usando a ferramenta de base cortada e simplesmente clicando duas vezes na imagem para remover as partes indesejadas.
Quando estiver satisfeito com o resultado clique em x25px para acessar a próxima etapa do assistente.
Etapa 2: Marcadores
Esta etapa exige que o usuário escaneie os marcadores ou scanbodies que serão usados para marcar o posicionamento correto do canal de geometria e parafuso do implante no software de CAD.
O escaneamento dos marcadores é dividida em etapas diferentes.
Definição
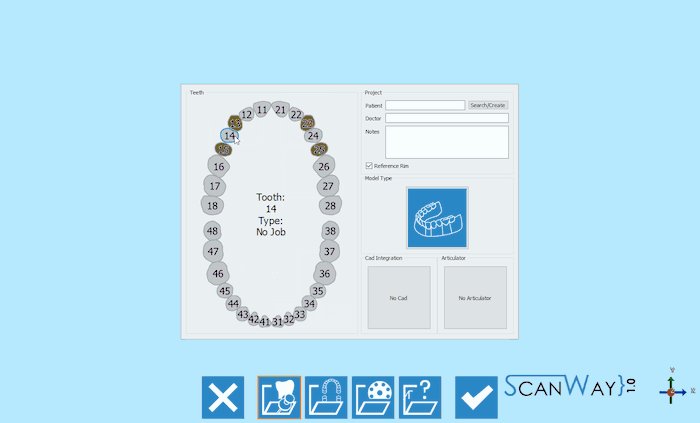
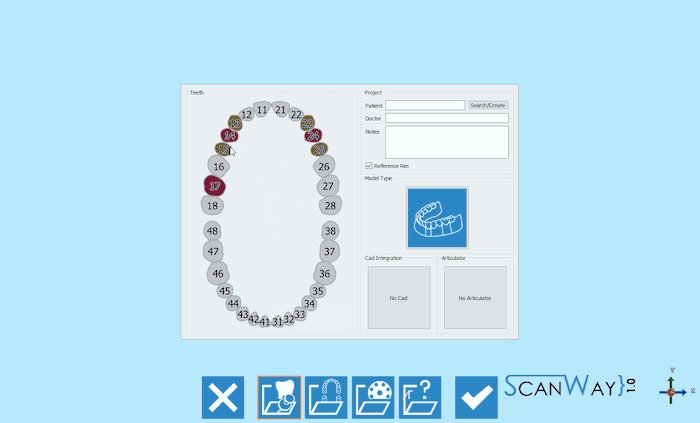
Não é necessário ter um marcador para cada implante no modelo, uma vez que os marcadores podem ser escaneados em diferentes grupos. Para demonstrar essa possibilidade, os 4 marcadores que precisam ser escaneados para este projeto foram divididos em dois grupos de escaneamento, da seguinte forma:
Clique em x25px para acessar o passo de escaneamento para o primeiro grupo.
Primeiro Grupo
- Escanear
- Dependendo do número de grupos de escaneamento criados, o software irá propor uma ou mais etapas de escaneamento.
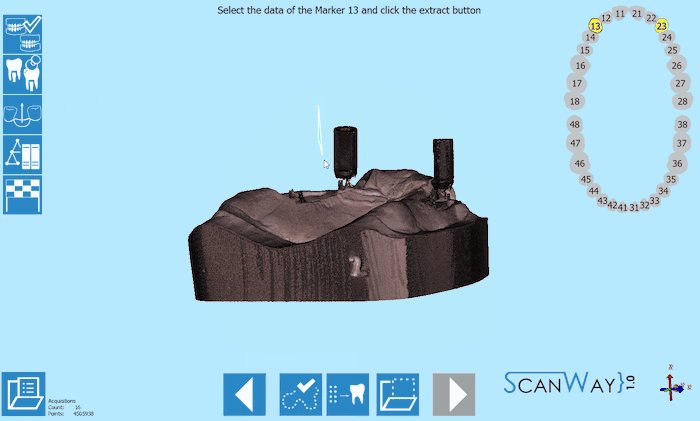
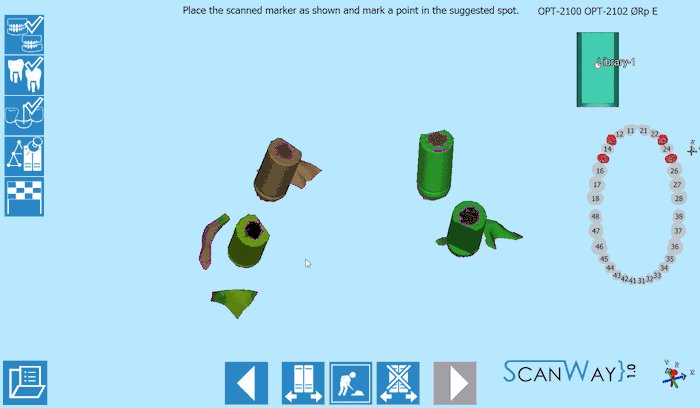
Primeiro, o software exige que o usuário insira os marcadores aparafusados no topo do modelo no escaner e adquira os itens do primeiro grupo.
Como lembrete, marca os itens a serem escaneados juntos à direita do janela, sob a visualização ao vivo.
Coloque o modelo com os marcadores selecionados no suporte do modelo e clique no botão 'Escanear' ![]() . Uma vez concluído o escaneamento, o resultado será mostrado.
. Uma vez concluído o escaneamento, o resultado será mostrado.
Clique em x25px para acessar a etapa de edição.
- Editar
- siga a etapa de edição para limpar ou cortar a imagem. Desta vez, a ferramenta de seleção retangular foi usada e a ação de corte foi ativada no menu contextual.
Clique em x25px para acessar a fase de alinhamento.
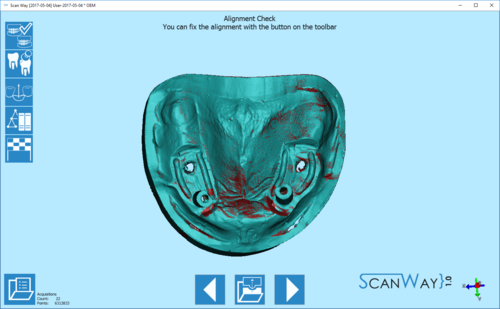
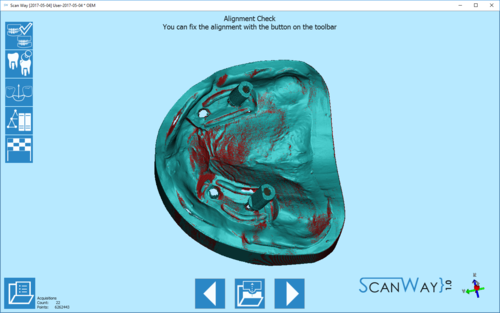
- Alinhamento
- o alinhamento para todos os itens escaneados é sempre automático e mostra os resultados após a etapa de edição.
Para saber mais sobre o alinhamento automático e o procedimento manual, visite nossa página Alinhamento Interface.
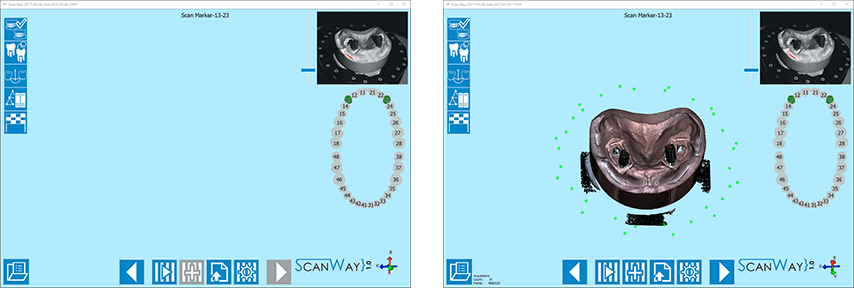
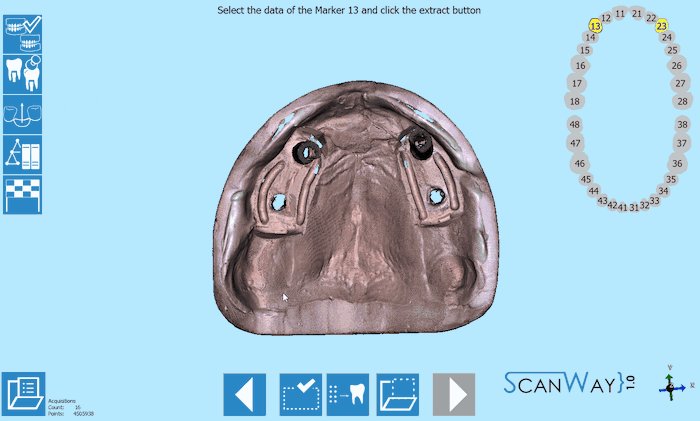
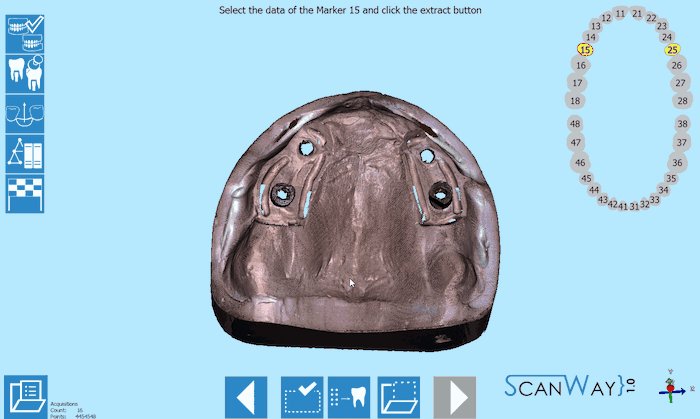
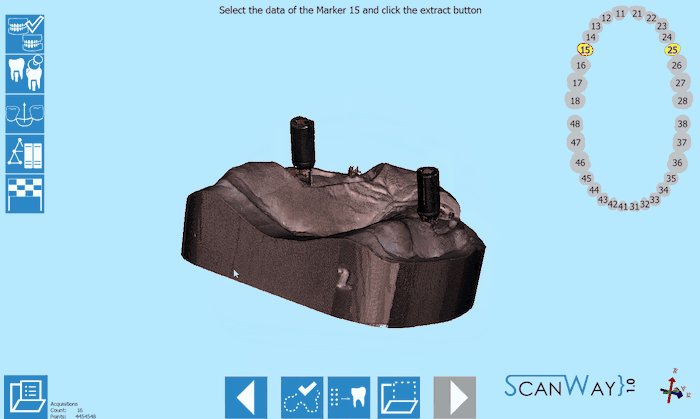
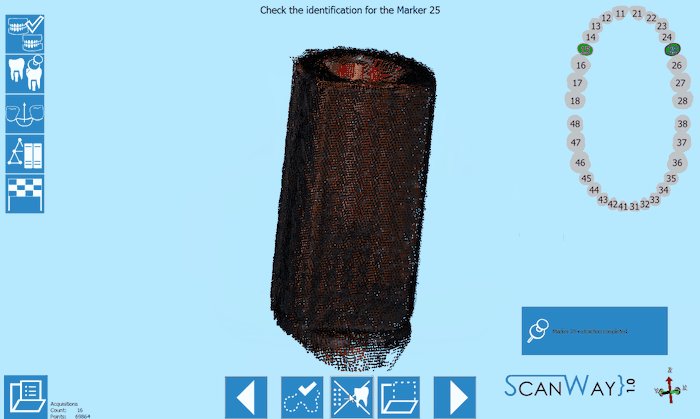
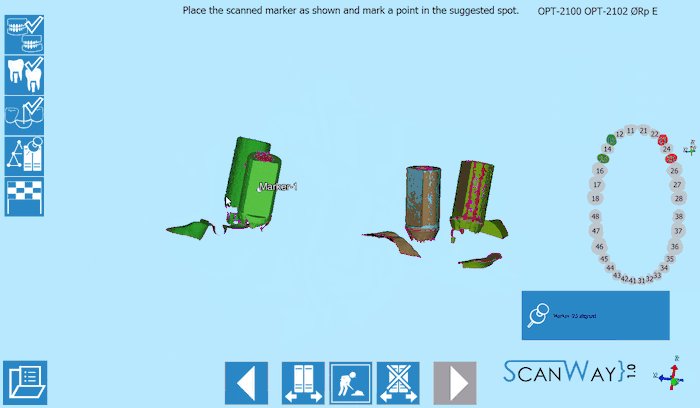
- Identificação do marcador
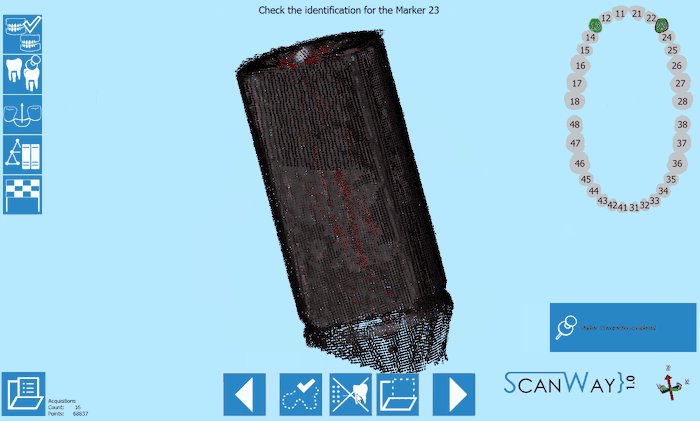
- quando um grupo de escaneamento tem mais de um item, o usuário será solicitado a separar cada marcador dos outros para identificá-lo corretamente.
Para saber mais sobre a identificação dos munhões visite o Scan Interface.
Segundo grupo
- Escanear
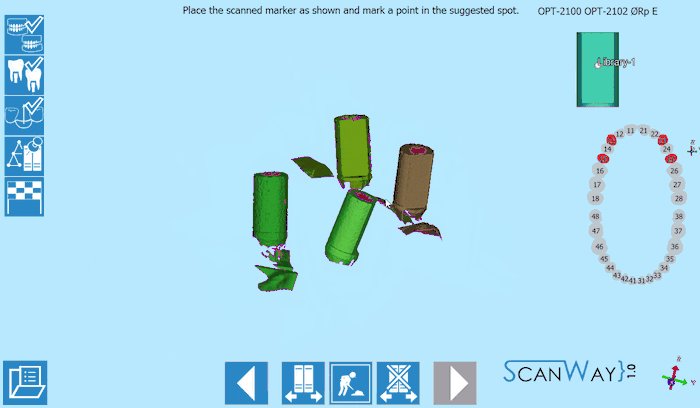
- Uma vez que no projeto os marcadores foram divididos em dois grupos, esta é a última verificação da etapa de escaneamento do marcador.
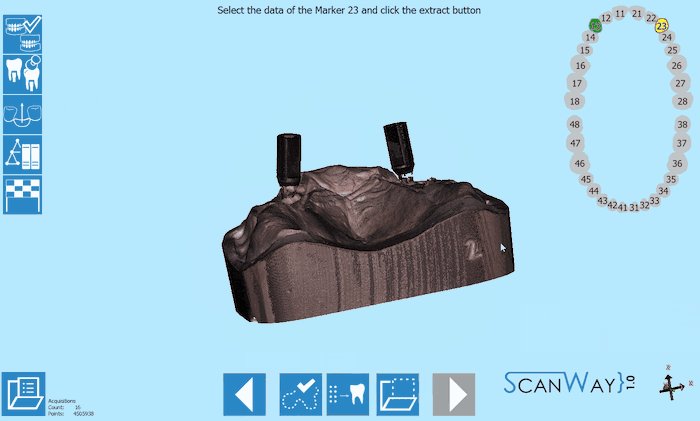
Como antes, o software mostra um lembrete e marca os itens a serem escaneados juntos à direita da janela, sob a visualização ao vivo.
Coloque o modelo com os marcadores selecionados no suporte do modelo e clique no botão 'Escanear' ![]() . Uma vez concluído o escaneamento, o resultado será mostrado.
. Uma vez concluído o escaneamento, o resultado será mostrado.
Clique em x25px para acessar a etapa de edição.
- Editar
- Esta imagem foi editada com a ferramenta de seleção poligonal; a ação de corte foi ativada no menu contextual.
Click ![]() to access the alingment step.
to access the alingment step.
Alinhamento: o alinhamento para todos os itens escaneados é sempre automático e mostra os resultados após a etapa de edição.
Para saber mais sobre o alinhamento automático e o procedimento manual, visite nossa página Alinhamento Interface.
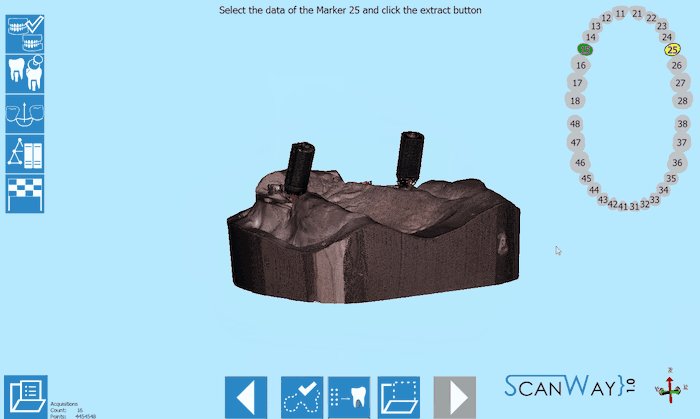
Identificação do marcador: quando um grupo de escaneamento tem mais de um item, o usuário será solicitado a separar cada marcador dos outros para identificá-lo corretamente.
Para saber mais sobre a identificação das munhões visite o Scan Interface.
Etapa 3: Gengiva
Se no projeto tiver sido especificado a presença de uma gengiva de silicone, que pode ser separada do modelo, o software pedirá ao usuário para escaneá-lo em cima do modelo de referência.
Também esta etapa se desenvolve em diferentes fases.
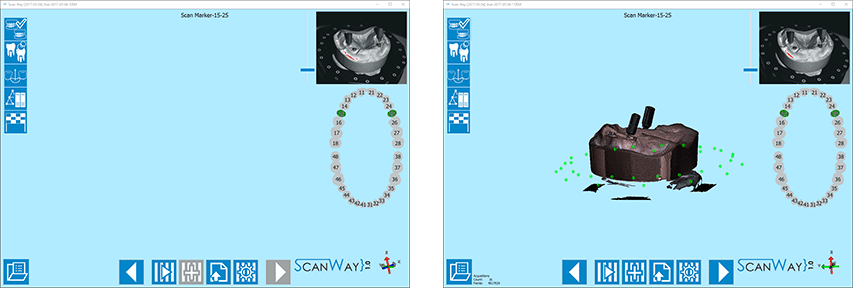
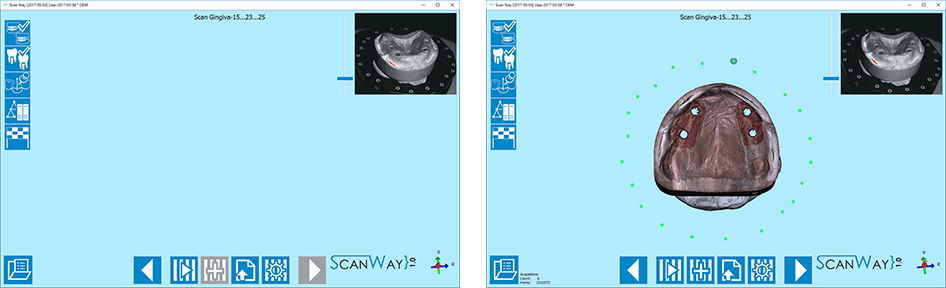
Etapa de Escaneamento
Coloque o modelo superior com a gengiva no suporte do modelo e clique no botão 'Escanear' ![]() .
.
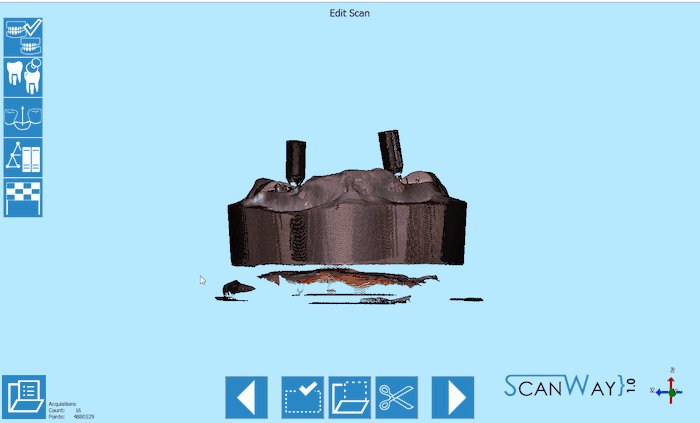
Depois que o escaneamento terminar, o resultado será mostrado.
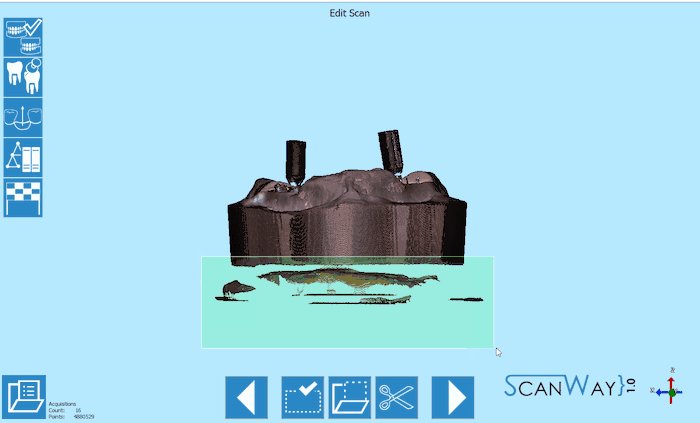
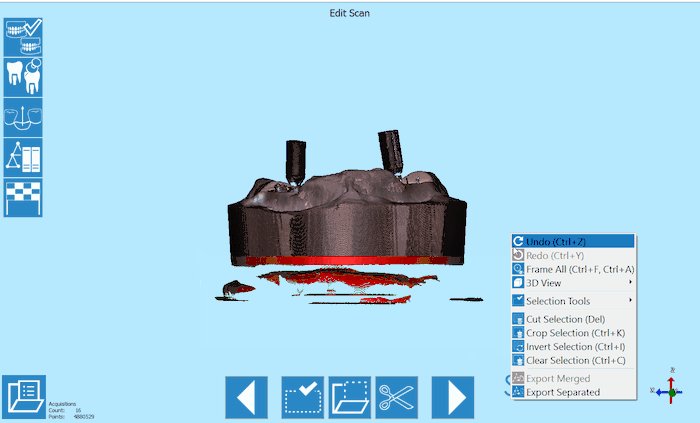
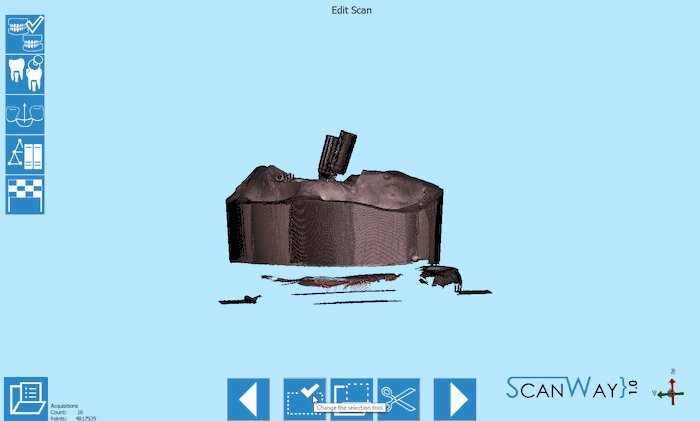
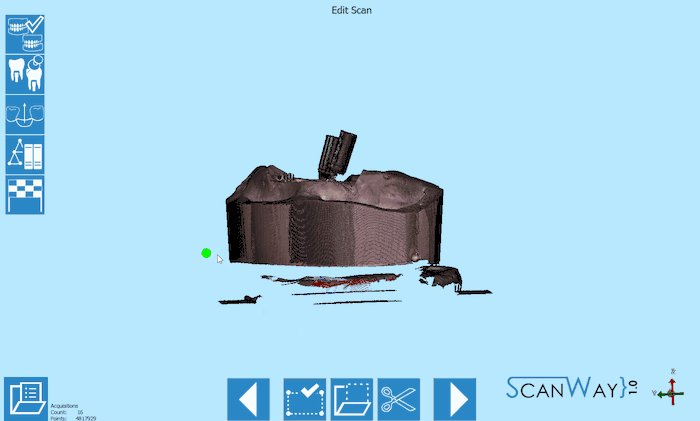
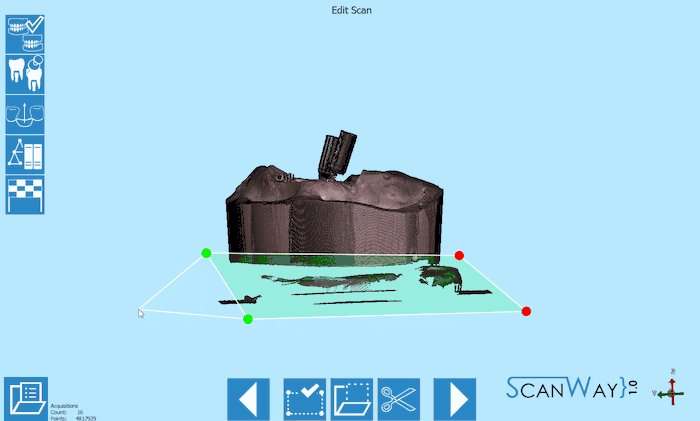
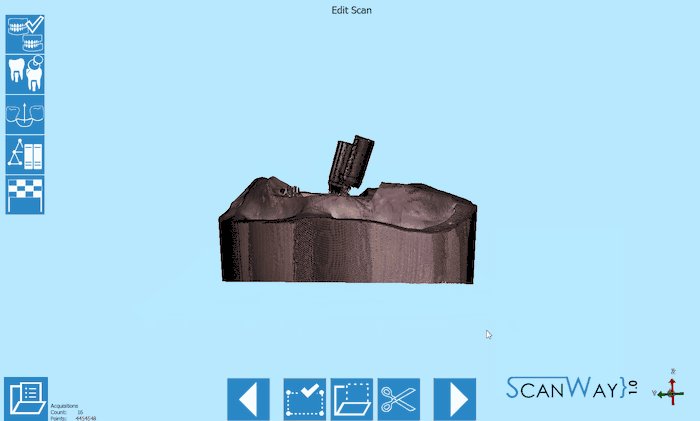
Editar Etapa
Este item foi cortado usando a ferramenta de seleção retangular; a parte selecionada foi cancelada pressionando o botão DELETE (DEL) no teclado.
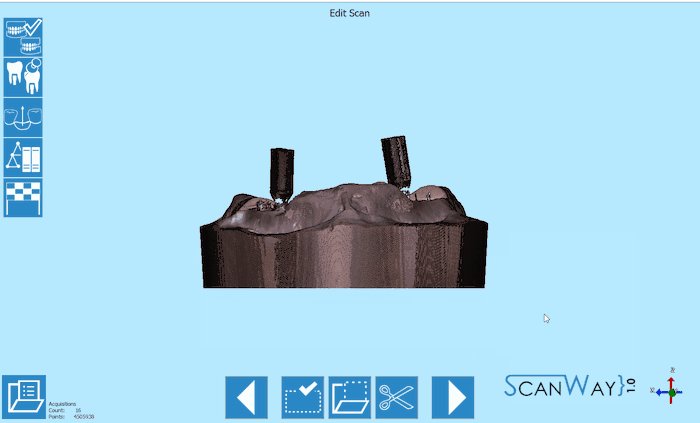
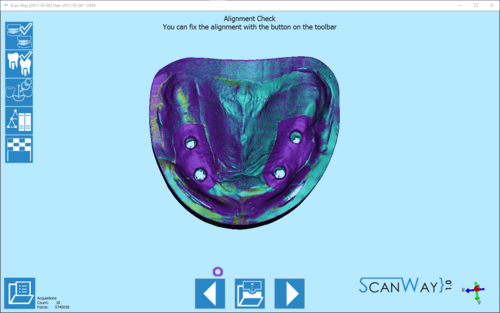
Alinhamento Automático
As for the other items, the image of the gingiva aligns automatically to its reference (the upper model). The model part that matches the reference will then be removed automatically to keep only the actual gingiva part in mesh format.
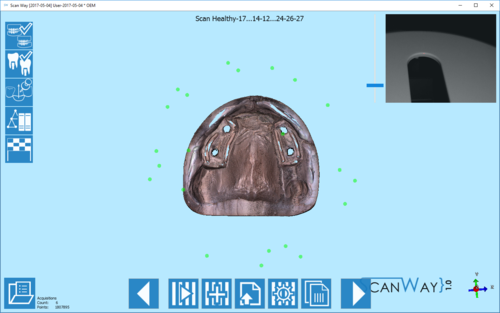
Step 4: Healthy and Pontics
At this stage the project has been scanned, unless the user wants to rescan the healthy and pontics. In this case, since there are no healthy teeth there is no need to rescan.
Click ![]() to continue.
to continue.
The software will then propose a further edit step to allow the user to modify the healthy image. Proceed in the edit step as previously explained.
Step 5: Marker Alignment
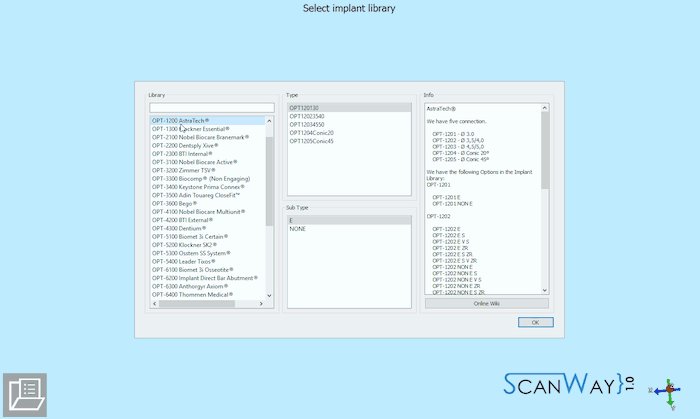
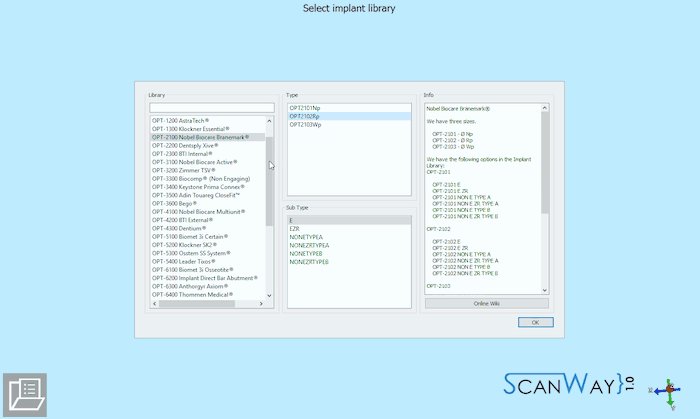
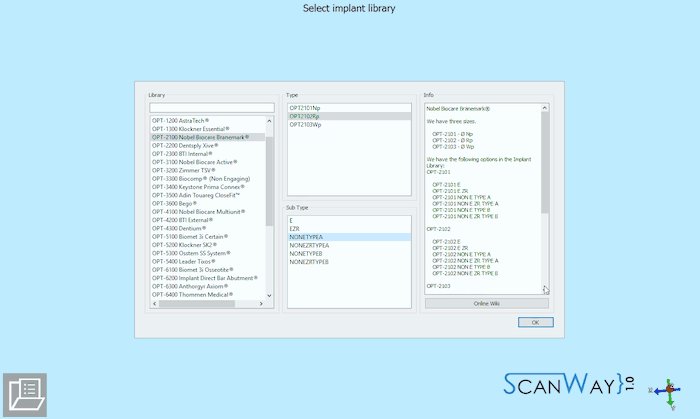
To serve their purpose, the markers need to be aligned to an implant library: a virtual, geometric, accurate representation of the scanbody that has been screwed to the stone analog to mark its position.
The alingment to the library can be perfomed either in the scanning software or in Exocad. Since the market of libraries and scanbodies is so diverse, it is possible that some libraries will not work in our system.
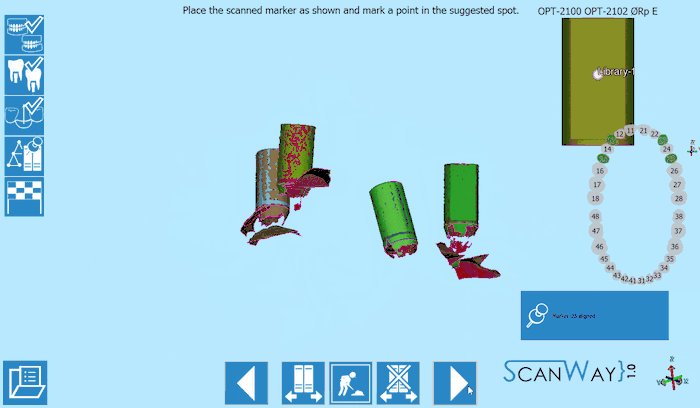
Here below the library selection performed for our demo case:
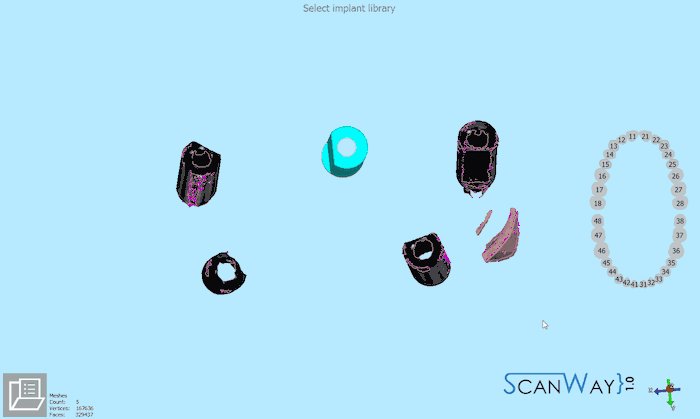
Immediately after, the user will be asked to align the STL of the Marker to the scanned items:
To learn more on how to select a library and align the scanbodies to it, visit the section Marker alignment of the page Alignment Interface.
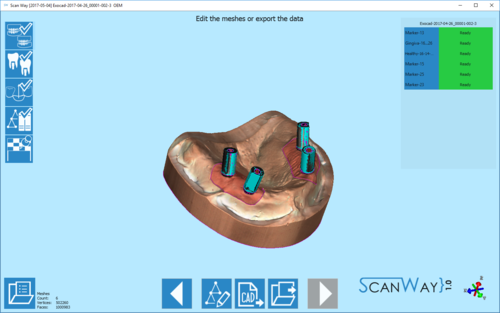
Step 6: Mesh Generation and Export
At this point the software immediately starts mesh generation. The meshes can be edited and exported individually or as a unique image. To learn more about mesh editing visit our Mesh Tools page.
Click on the Export Button ![]() to export to CAD.
to export to CAD.
If the project has been started from Exocad, the CAD will automatically open and the design can be started immediately. Otherwise the software will ask the user how to export the file.